[Prev]
[Home]
[Next]
そして、ムービーを作成する上で重要となる「フレーム」の基礎的使用方法について学ぶ。
第2回 図形とパス操作
担当者: 斎藤進也 (saitos@fc.ritsumei.ac.jp)★本日のテーマ
本日は、前回に引き続き、オブジェクトを描画するためのツールの基本をマスターする。そして、ムービーを作成する上で重要となる「フレーム」の基礎的使用方法について学ぶ。
★ツールの基本(2)
- 図形を描く(pp.62-67)
- 円を描く
 楕円ツール
楕円ツール
楕円ツールで斜めにドラッグすると、対角線上に円ができる。
[shift]を押しながらドラッグすると、まん丸が描ける。
「プロパティ」パネル、「情報」パネル、「変形」パネルで,大きさなどの数値を指定できる。



- 四角を描く
 矩形ツール
矩形ツール
矩形ツールで斜めにドラッグすると、対角線上に長方形ができる。
[shift]を押しながらドラッグすると、正方形が描ける。
「プロパティ」パネル、「情報」パネル、「変形」パネルで、 大きさなどの数値を指定できる。
 矩形プリミティブツール
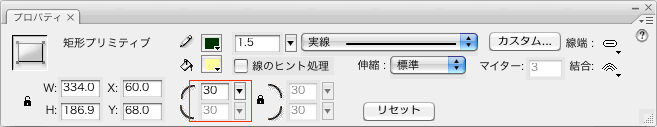
矩形プリミティブツール
角丸の長方形を作りたい場合などは、矩形プリミティブツールを用いる。


プロパティパネルで、コーナーの丸みを数値で指定できる。
- 多角形を描く
 多角形ツール
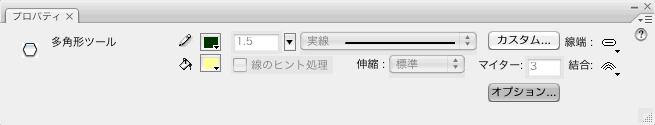
多角形ツール
多角形ツールでドラッグすると、各辺が等しい長さの多角形が できる。初期設定では、五角形。
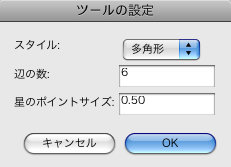
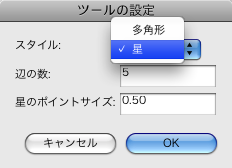
プロパティパネルの[オプション]をクリックして、[ツールの設定]ダイアロボックスで[辺の数]を変更することができる。



また、[ツールの設定]ダイアロボックスで、[スタイル]を[星]に変更することで星形を描くことができる。


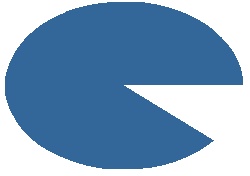
- 扇形やドーナツ型を描く
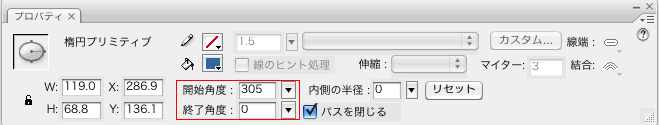
 楕円プリミティブツール
楕円プリミティブツール
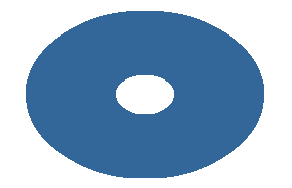
楕円プリミティブツールで円を描画後、[プロパティ]パネルで[内側 の半径]の値に応じて内側がくりぬかれる。



[プロパティ]パネルの[開始角度][終了角度]を調整することで、扇 形や円グラフの一部のような図形を描くことができる。



- 円を描く
- 選ぶ(pp.57-59)
- 「塗り」や「線」を選ぶ
 選択ツール
選択ツール
選択ツールで、エレメントの一部をクリックすることで「塗り」や「線」が選択される。
Flashでは、「塗り」と「線」を別々のエレメントとして扱っていることに注意が必要。
- アンカーポイントを選ぶ
 ダイレクト選択ツール
ダイレクト選択ツール
[ダイレクト選択ツール]を利用すると、アンカーポイントを選択することができる。

アンカーポイントとは、線(パス)を操作するための点のことである。
これを移動させることで、線をその方向に引っ張り(anchor)、変形させることができる。
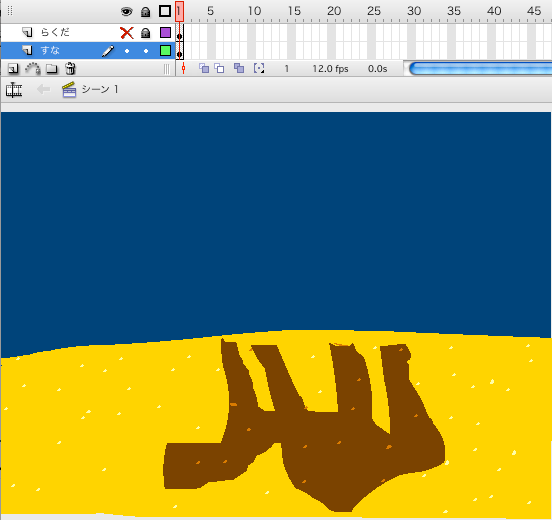
- 部分的に選ぶ →素材のダウンロード
 なげなわツール
なげなわツール
なげなわツールを使うと、塗りや線を部分的に選択することができる。
オブジェクトを分割せずに、部分的にカラーを変更する"塗り分け" に利用すると便利。

影の部分を、なげなわツールを用いて選択

選択した範囲内を別の色で塗る。これが′′塗り分け′′。

- 「塗り」や「線」を選ぶ
- 変形(p.60)
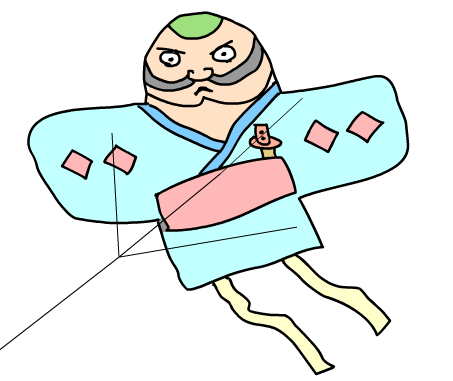
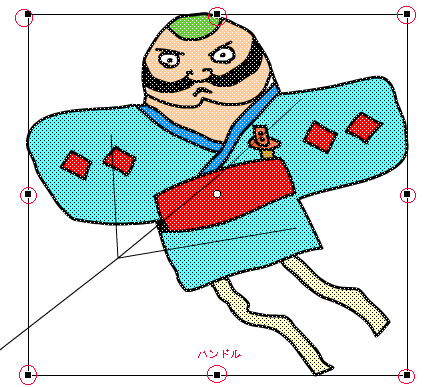
 自由変形ツール
自由変形ツール
自由変形ツールを使うと、簡単にオブジェクトを拡大・縮小・回転させることができる。 オブジェクトを選択して、[自由変形ツール]に切り替えると、オブジェクトを包み込むような四角形が表示される。各辺に表示されている「ハンドル」をドラッグするとオブジェクトが変形する。
なお、[shift]を押しながら四隅のハンドルをドラッグすると、縦横比を保持したまま変形される。




- 文字の入力(pp.106-113)
 テキストツール
テキストツール
[テキストツール]を選択し、ステージでクリックすると、テキストブロックが表示されるので、そこに文字を入力する。


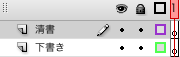
★レイヤー(pp.152-162)
レイヤーは何層も積み重ねることができる透明シートのようなもので、部分的な編集を重ね合わせることができる。
また、「下書き」レイヤーと「クリーンアップ(清書)」レイヤーの2つを用意し、両者を使い分けることで、効率的な作画を行うことができる。
 のところを
のところを にすると、そのレイヤーが見えなくなる。
にすると、そのレイヤーが見えなくなる。
また、 は、そのレイヤーをロック(編集不可能)にするためのものである。
は、そのレイヤーをロック(編集不可能)にするためのものである。
新規レイヤーを追加したい時は、 をクリックする。
をクリックする。


■作画時のレイヤー活用法
(1)「下書き」レイヤーと「清書」レイヤーを用意する。

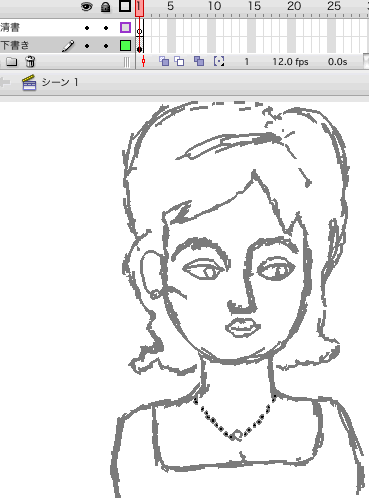
(2)「下書き」レイヤーに、[えんぴつ]ツールで、ラフに絵を描く。線の色は清書とは違うものを選ぶ。

(3)「下書き」レイヤーが編集されないようにロックし( にチェック)、「清書」レイヤーを編集する。
にチェック)、「清書」レイヤーを編集する。
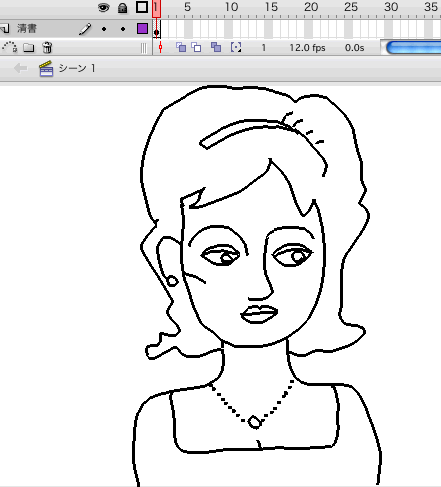
下書きの線を参照しながら清書する。

(4)「下書き」レイヤーを削除する。小綺麗なイラストが出来る。

(5)必要であれば色を塗る。

★次週内容:ちょっと先どり
Flashでアニメーションを作るには、どうしたらよいのだろう??
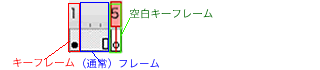
アニメーションは、「フレーム」の設定をおこなうことで制作する。

キーフレームを追加するには、任意のフレームを選択し、[挿入]→[タイムライン ]→[キーフレーム]とする。
フレームについては、次週詳しく解説するが、時間に余裕がある人は教科書やネットで調べて予習してみよう。
★プログラミングに少しずつ慣れよう! その壱
プログラミング(ActionScript3.0)を使ったコンテンツ制作は、第二クォーターからだが、今のうちから少しずつ慣れていこう。
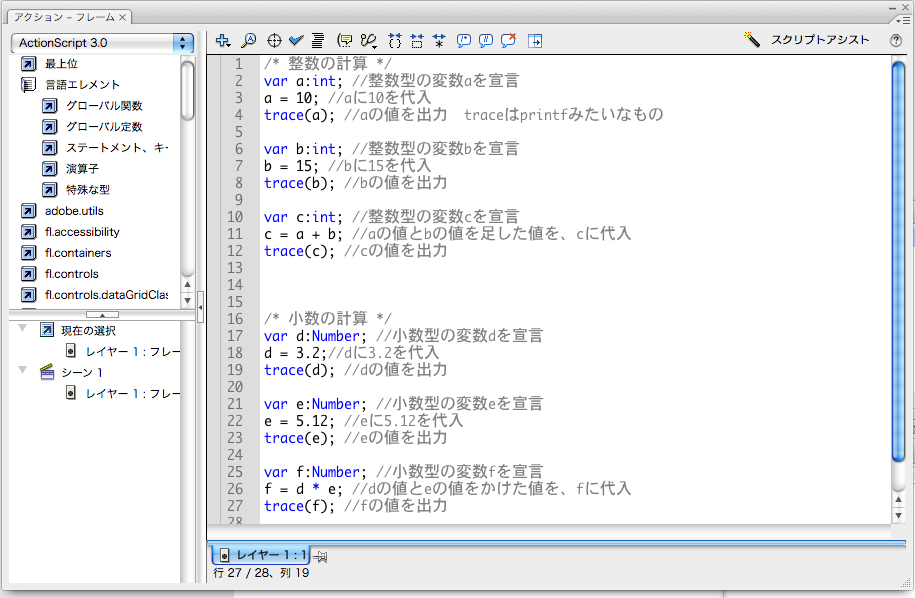
「変数」とは?
変数とは、データを入れるための「ハコ」。
整数型、小数型など、さまざまな「型」がある。
※[ウインドウ]→[アクション]でアクションパネルが起動

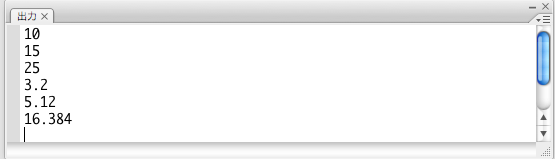
※出力パネルに結果が表示される。 [制御]→[ムービープレビュー]

★本日の課題
本日は、課題Aと課題Bの2つの課題に取り組みなさい。
課題Aについては、各自ひとりひとり取り組み、課題Bについてはペアでひとつ に取り組む。
課題A : 「下書き」レイヤーと「清書」レイヤーを使い分け、次のいずれかのイラストを描きなさい。
- ライオン
- オオカミ
- ブラッコ・イタリアーノ
なお、課題Aを提出する時は、「下書き」レイヤーを消さずに残しておくこと。
※「個人課題」の提出方法
各自が所属するグループのフォルダ内に、それぞれファイルを保存する。
ファイル名は、名字_日付.拡張子とする。ex)saito_090408.fla
課題B : ペアのひとりが背景を作り、もうひとりがキャラクターを作り、最後に ひとつの絵にまとめなさい。
なお、画題は下記のいずれかとする。
- 背景 : 座敷 キャラクター : 座敷童
- 背景 : ニューヨークの街 キャラクター : 自由の女神
- (3人の場合)背景:適当な寺の門 キャラクター1:金剛力士像(阿形) キャラクター2:金剛力士像(吽形)
<課題Bの手順>
(1)背景とキャラクターで、それぞれのレイヤーを用意し、一方が「背景」レイヤーを他方が「キャラクター」レイヤーを作画する。
(2)双方が出来たところで、USBメモリーなどを利用し、相手の絵(レイヤー)を入手し、合わせる。
※「ペア課題」の提出方法
各グループ(4名一組)を2分割し、二人一組で課題に取り組む。
各自が所属するグループのフォルダ内に、ペアでひとつのファイルを保存する。
ファイル名は、名字1_名字2_日付.拡張子 とする。ex) saito_inaba_090408.fla
[Prev] [Home] [Next]