[Prev]
[Home]
[Next]
なお、下記の注意事項を守ること。
car_sam.fla → [download]
<注意事項>
<car.flaの絵>
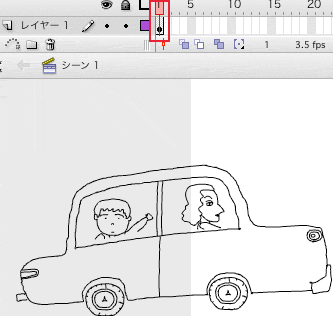
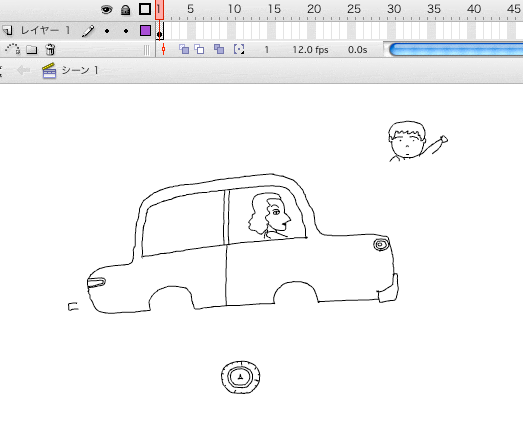
car_sam.flaを開くと下記の絵が描かれている。各キャラ、アイテムともシンボル化はされていない。

※メインタイムライン(rootのステージのタイムライン)のキーフレームの数は1つ。

※必要に応じ、フレームレート(fps)の値を変更するとよい。ちなみに、上の ムービーのフレームレートは、3.5fps。
始点と終点のキーフレームにオブジェクトを配置すれば、中間の動きはFlashが自動生成してくれる。
細かくキーフレームを設定する手間が省けると同時に、オブジェクトの動きをスムーズにできる。
第4回 トゥイーン・アニメーション
担当者: 斎藤進也 (saitos@fc.ritsumei.ac.jp)★本日のテーマ
本日は、前回学習した「タイムライン」および「シンボル」についての理解をさらに深めるとともに、効率的にアニメーションを制作する上で便利な「モーショントゥイーン」について学ぶ。★シンボルの入れ子の理解
- まず、シンボルには、下記の3種類があることをキッチリ理解する。
特に、ムービークリップは重要。
- ムービークリップ
独自のタイムラインを持つことができる。
- ボタン
ボタンを押す時のような凹凸感を出せる。Webインターフェースを作 成する際に便利。 - グラフィック
基本的に独自のタイムラインを使用しない1。
そして、あるシンボルの中に別のシンボルを入れることができる。これがシンボルの入れ子。
- ムービークリップ
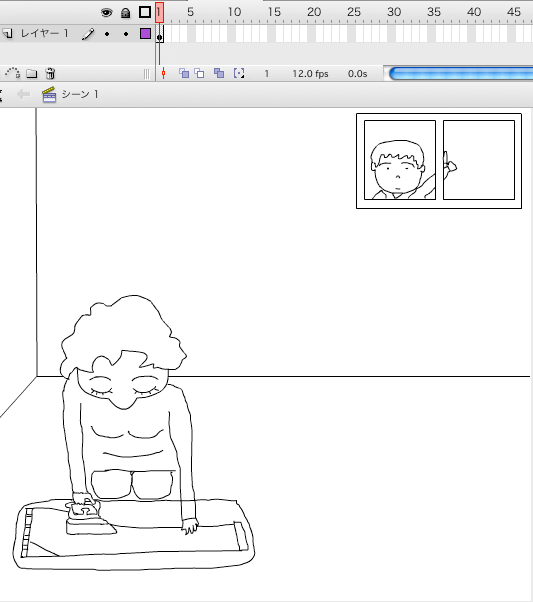
- 上のムービーのflaファイルをみてみる。
→[download]
ステージのタイムラインをみると、1コマ目にキーフレームが設定 されているだけ。
しかし、ムービーでは、母親の手はアイロン を左右に動かしているし、窓の外では子供が手を振っている。
したがって、どこかに複数のキーフレームが設定されているはず。

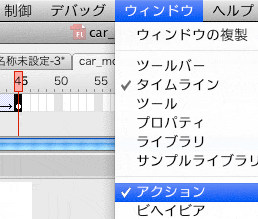
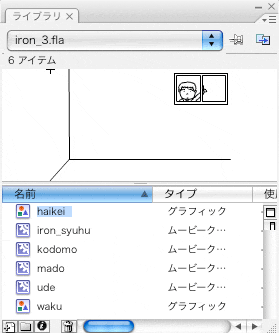
- そこで、ライブラリをみてみる([ウインドウ] →[ライブラリ])。

いくつかのシンボルが登録されていることが分かる。
- ステージ上には、「haikei」と「iron_syuhu」という2つのシンボルのインスタンスが
配置されている。

- そして、2つのシンボルは、「入れ子」構造を持っている。「haikei」
をダブルクリックしてみると、「haikei」の中に、さらに「mado」
という別のシンボルが入っていることが分かる。
haikei ↓

mado ↓

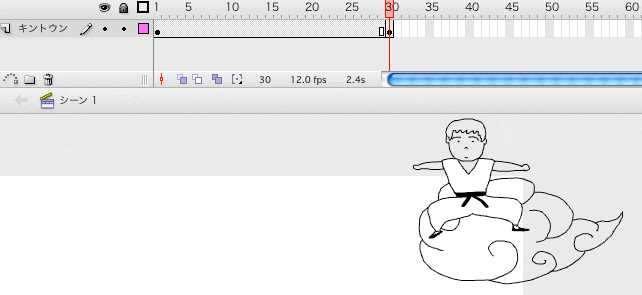
またさらに、madoをダブルクリックすると、その中に「kodomo」とい うシンボルが入っていることが分かる。
そして、この「kodomo」 には複数のキーフレームが設定されており、これによって手を振る アニメーションが実現されている。
kodomo ↓

kodomoのタイムライン↓

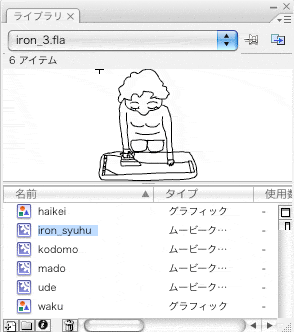
- シンボル「iron_syuhu」も、同様の「入れ子」構造をもっている。
Flashの開発では、オブジェクトの「部品」化(シンボル化)の利 点を生かし、このような構造がしばしばとられる。
★問題
car.flaにある自動車の絵(静止画)を、下記の例にならいアニメーションにしなさい。なお、下記の注意事項を守ること。
car_sam.fla → [download]
<注意事項>
- 車を左から右へと走らせるようアニメーションを設定すること。
- 各パーツをシンボル化し、適宜、使いまわせるようにすること。また、タイ
ムラインの編集は、各シンボル内部においておこなうこと。
- 完成したアニメーションのroot(stage)のタイムラインのキーフレームの数は"1"であること。
rootとは、flaファイルを開いた時に、最初に表示されているステージのことを指す。
「root」 =「トップの階層」。「rootのタイムライン」= 「メインタイムライン」。
- 車のタイヤを回転させること。
- 子供の手を振るアニメーションを加えること。余裕があれば、子供の口も動 かすようにする。
- 車のマフラーから排気ガスがでるようアニメーションを加えること。
- 制限時間は、15分とする。
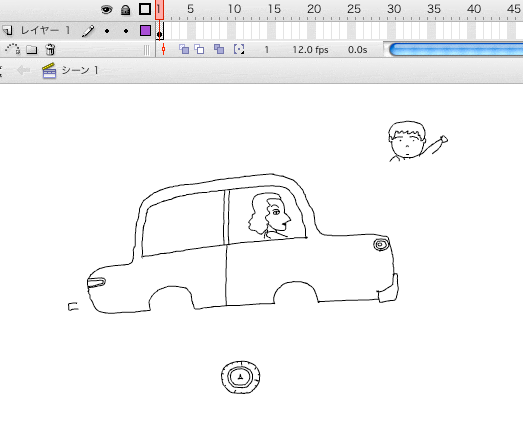
<car.flaの絵>
car_sam.flaを開くと下記の絵が描かれている。各キャラ、アイテムともシンボル化はされていない。

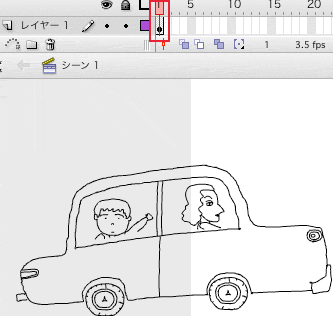
アニメーション例
※メインタイムライン(rootのステージのタイムライン)のキーフレームの数は1つ。

※必要に応じ、フレームレート(fps)の値を変更するとよい。ちなみに、上の ムービーのフレームレートは、3.5fps。
★モーショントゥイーン(p.130, pp.148-157)※新版p.135, p.137, p.147
モーショントゥイーンとは、オブジェクトの大きさや色、位置などを変化させる アニメーション自動生成機能。始点と終点のキーフレームにオブジェクトを配置すれば、中間の動きはFlashが自動生成してくれる。
細かくキーフレームを設定する手間が省けると同時に、オブジェクトの動きをスムーズにできる。
- 位置の変化
(1)始点となるキーフレームに、絵を配置する。

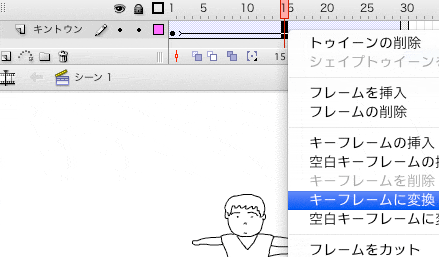
(2)終点となるフレームにキーフレームを挿入
(任意のフレームにマウスポインタを合わせ、[右クリック]→[キーフレームの挿入])

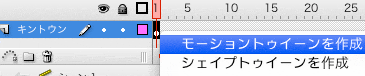
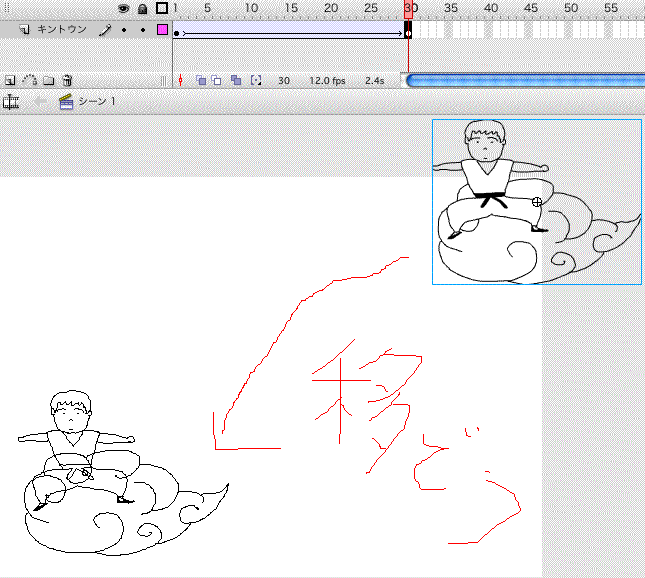
(3)始点となるキーフレームにマウスポインタを合わせ、[右クリック]→[モー ショントゥイーンの作成]。

↓
始点から終点まで矢印が表示される。

(4)終点となるキーフレームに配置されているオブジェクトを、任意の位置に移動。ドラッ グ&ドロップ。
始点から終点へと移動する過程が自動生成される。始点と終点の間にあるフレー ムに自動設定。

以下のように再生される↓
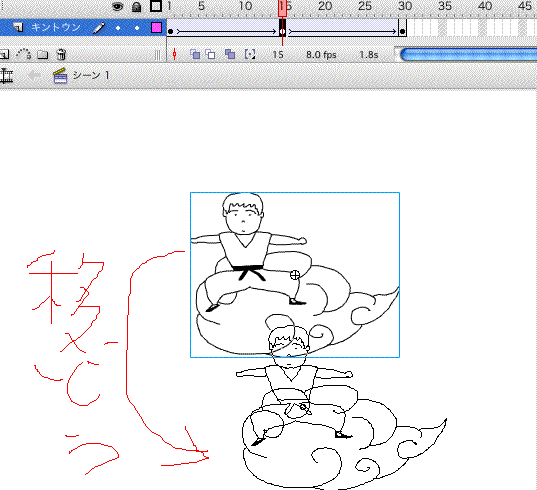
(6)始点と終点の間に、第3のキーフレームをいれて位置を変えると、軌道が変わる。

↓

以下のように再生される↓
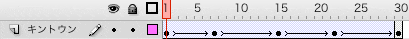
(7)さらに、第4、第5のキーフレームを設定し、複雑な軌道設定をおこなうことも可能。

※上のサンプルファイルダウンロード→ [download]
- 大きさの変化
同様にモーショントゥイーンの設定で、オブジェクトの大きさを変化させるアニ メーションを作成することも可能。
(1)始点のオブジェクトの大きさ↓

(2)終点のオブジェクトの大きさ↓

(3)下のように再生される↓
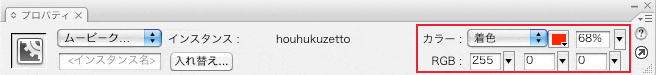
- 色の変化
同様に、色の変化もモーショントゥイーンで設定できる。


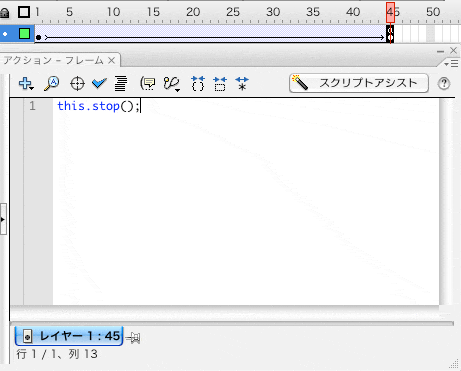
★プログラミングに少しずつ慣れよう! その三
| MovieClip.stop(); | 特定のフレームで、ムービーの再生をストッ プさせる |