[Prev]
[Home]
[Next]
また、オブジェクトの形を変化させるアニメーションを作成する上で便利な「シェイプトゥイーン」についても言及する。
Cf.モーショントゥイーンは、「位置」「色」「サイズ」の変化プロセスに対応している。
<シェイプトゥイーンの設定手順>
(1)オブジェクトを配置。

(2)キーフレームを挿入。

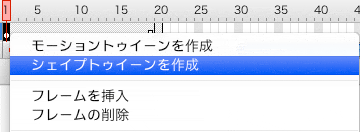
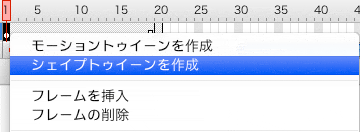
(3)[右クリック]→[シェイプトゥイーンを作成]。

(4)変形後のオブジェクトを設定する。

(5)動きを確認する。
ただし、シェイプトゥイーン機能には以下の3つの制約がある。
また、シェイプトゥイーンは、「変化前の形」と「変化後の形」の対応関係が分かりやすくないと、上手く機能しない。
実質的には、かなりシンプルな形のオブジェクトに対してのみ適用可能だといえる。
ある程度、複雑なオブジェクトにシェイプトゥイーンを設定する場合は、「シェイプヒント」を用いると良い。
<シェイプヒントの手順>
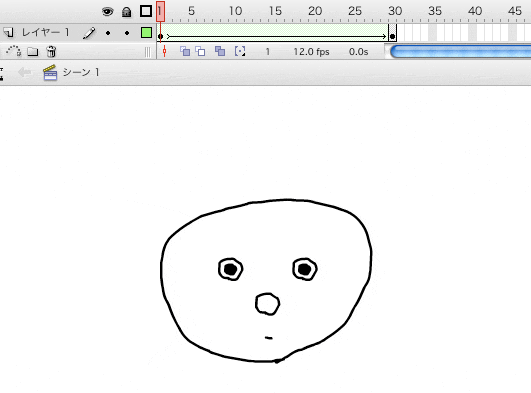
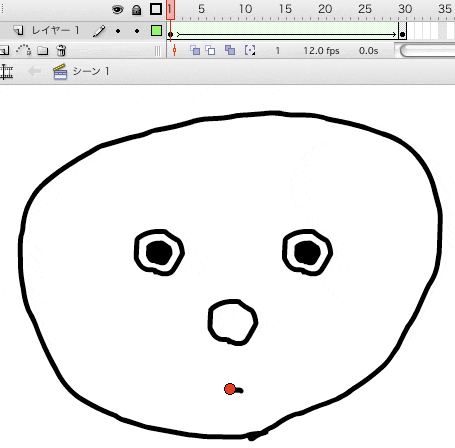
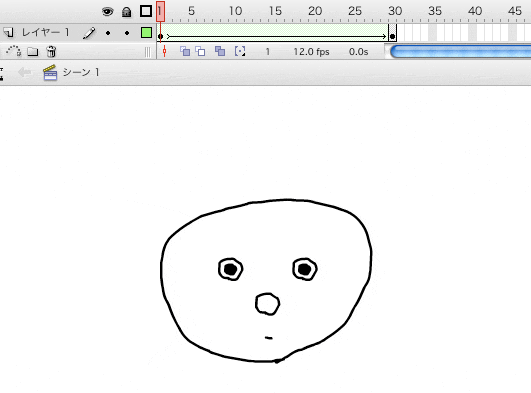
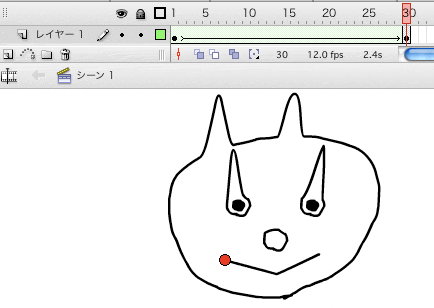
以下の図Aから図Bへと形を変化させたいというとき。
図A

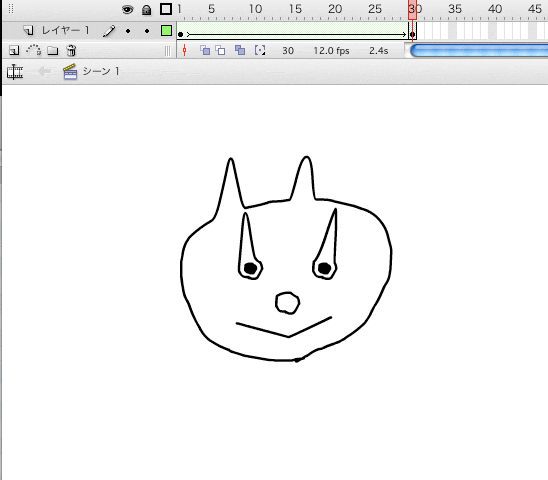
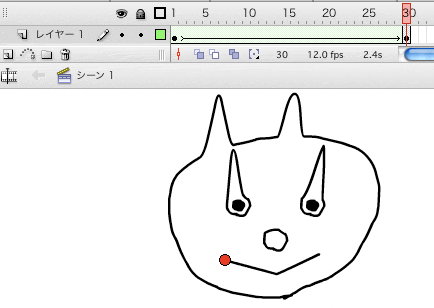
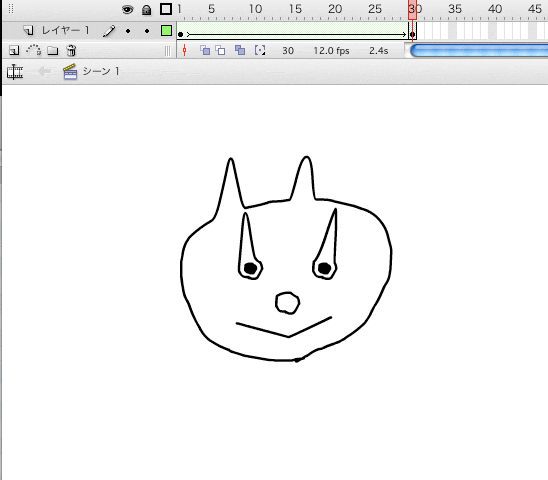
図B

上述の手順にしたがいシェイプトゥイーンを設定すると、次のようなムービーができる。
図Aと図Bの対応がうまく関連づけられず、変化の過程が乱れる。
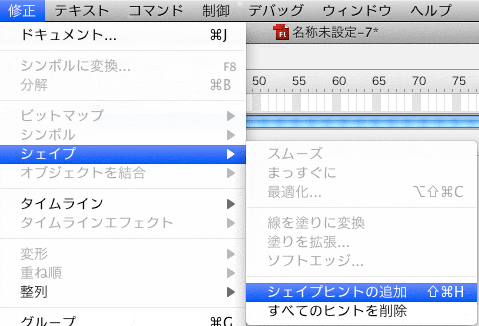
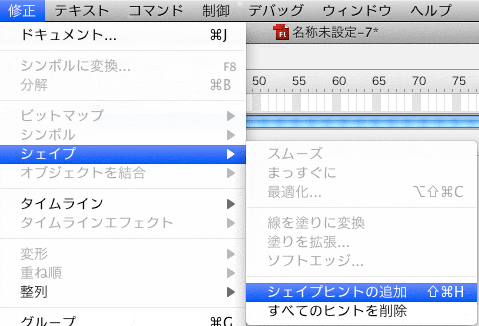
(1)(第1フレームで)[修正]→[シェイプ]→[シェイプヒントの追加]

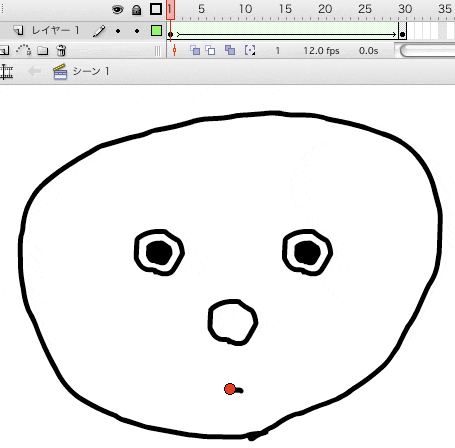
(2)(第1フレームで)シェイプヒントを、口の左側に配置する。

(3)(最終フレームで)シェイプヒントを、口の左側に配置する。

(4)同様の処理を、口の右側にも行う。これで、変化前と変化後の口が関連づけられる。


(5)動きを確認。まだ、若干、不自然ではあるが、口元の変化の乱れは無くなった。
さらに多くのシェイプヒントを設定することで、より自然な変化にすることができる。
サンプルファイル→ [download]
モーションガイドは、「ガイドレイヤー」と呼ばれる専用のレイヤーに描く。
(1)オブジェクト(インスタンス)を配置する。

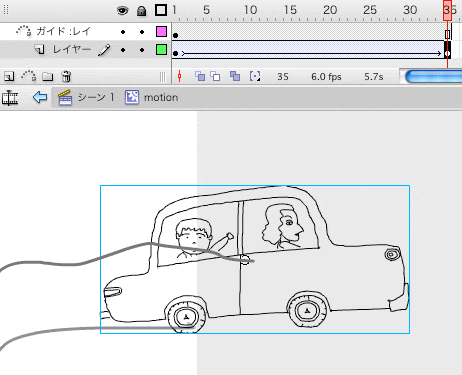
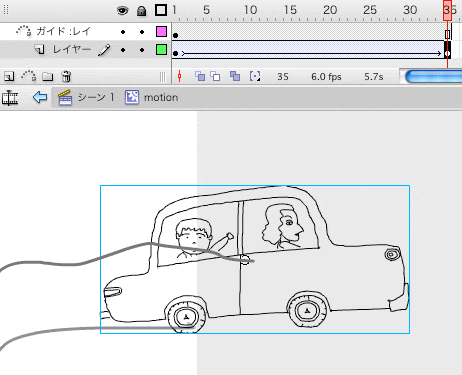
(2)キーフレームを追加し、車が山道を上っていくようにモーショントゥイーンを作成する。

※この段階では、下のように再生される
(3)ガイドレイヤーを追加する。

(4)ガイドレイヤーに、モーションガイド(モーションパス)を描く。
モーションガイドは、車の進行(軌道)を想定して描く。

(5)「モーショントゥイーンと吸着」(ツールバー)および「パスに沿って回 転」(プロパティパネル)を設定。


(6)1フレーム目のオブジェクトを、モーションガイドの始点に合わせる。

(7)最終フレームのオブジェクトを、モーションガイドの終点に合わせる。

(8)再生。動きを確認。
サンプルファイル→ [download]
マスクの範囲だけ、その下にある画像を表示できるようになる。
マスクは、「マスクレイヤー」と呼ばれる専用のレイヤーに描く。
モーショントゥイーンと組み合わせることで、多彩な表現が可能となる。
2)アップ、オーバー、ダウン、ヒットの各フレームにオブジェクトを設定する。
[アップ]は通常の状態。
[オーバー]はマウスカーソルがヒットエリアに入ったときの状態。
[ダウン]はヒットエリアをクリックしたときの状態。
[ヒット]はマウスが反応するエリア。
例)ボタンを押したら、文字(ここでは「抱腹絶倒!!」)を出力する。
インスタンス名をつけ忘れることが多いので注意!
→「●●」は、インスタンス。「あること」はイベント。「こうしなさい」は関数(メソッド)。
具体的には、以下のように書く

通知先の関数(イベントハンドラ)の設定
※ 引数にはイベントオブジェクトが渡される。イベントオブジェクトの型に注意する。
上述のサンプルプログラムで言うと・・・

各パラメータにはaddEventListenerメソッドで登録した時と同じ値を指定する。
課題A、Bともに個人課題である。
課題A:宙を舞うホタルを描いて下さい。
なお、ホタルが舞う動きは、ガイドレイヤーを用いて作成してください。
課題B:マスクによる効果を活かしたバナー広告を作成してください。
なお、「母の日」もしくは「父の日」の商戦にむけての広告という設定で制作してください。
バナーのサイズは、幅300px 、高さ250pxとします。※Yahoo Japanのトップページ右側のバナーと同サイズ。
本日の課題については、グループ/ペアで1つではなく、両名とも取り組みなさい。
ただし、グループ/ペアで知識やスキルを共有するよう努めてください。
困っているメンバーがいたらたら、積極的に助けること。
<発展> 時間があまった人は、【課題A】について再生ボタンを押したらアニメーションが再生され、停止ボ タンをおしたら停止される機能をつけ加えてみよう。
[Prev] [Home] [Next]
第5回 特殊レイヤー
担当者: 斎藤進也 (saitos@fc.ritsumei.ac.jp)★本日のテーマ
本日は、トゥイーンの効果的活用に有効な特殊レイヤー(ガイドレイヤー、マスクレイヤー)について学習する。また、オブジェクトの形を変化させるアニメーションを作成する上で便利な「シェイプトゥイーン」についても言及する。
★シェイプトゥイーン
トゥイーンを用いてオブジェクトの「形」を自動的に変化させたい時は、「シェイプトゥイーン」を使う。Cf.モーショントゥイーンは、「位置」「色」「サイズ」の変化プロセスに対応している。
<シェイプトゥイーンの設定手順>
(1)オブジェクトを配置。

(2)キーフレームを挿入。

(3)[右クリック]→[シェイプトゥイーンを作成]。

(4)変形後のオブジェクトを設定する。

(5)動きを確認する。
ただし、シェイプトゥイーン機能には以下の3つの制約がある。
- 1つのレイヤー内のオブジェクトは1つに限る。
- グループ化されたオブジェクトは使用できない。
- シンボル化されたオブジェクトは使用できない。
シンボル内部のタイムラインにシェイプトゥイーンを設定することは可能。
また、シェイプトゥイーンは、「変化前の形」と「変化後の形」の対応関係が分かりやすくないと、上手く機能しない。
実質的には、かなりシンプルな形のオブジェクトに対してのみ適用可能だといえる。
ある程度、複雑なオブジェクトにシェイプトゥイーンを設定する場合は、「シェイプヒント」を用いると良い。
<シェイプヒントの手順>
以下の図Aから図Bへと形を変化させたいというとき。
図A

図B

上述の手順にしたがいシェイプトゥイーンを設定すると、次のようなムービーができる。
図Aと図Bの対応がうまく関連づけられず、変化の過程が乱れる。
(1)(第1フレームで)[修正]→[シェイプ]→[シェイプヒントの追加]

(2)(第1フレームで)シェイプヒントを、口の左側に配置する。

(3)(最終フレームで)シェイプヒントを、口の左側に配置する。

(4)同様の処理を、口の右側にも行う。これで、変化前と変化後の口が関連づけられる。


(5)動きを確認。まだ、若干、不自然ではあるが、口元の変化の乱れは無くなった。
さらに多くのシェイプヒントを設定することで、より自然な変化にすることができる。
サンプルファイル→ [download]
★ガイドレイヤー
オブジェクトを思い通りに動かしたいときは、「モーションガイド」というガイドラインを利用する。モーションガイドは、「ガイドレイヤー」と呼ばれる専用のレイヤーに描く。
(1)オブジェクト(インスタンス)を配置する。

(2)キーフレームを追加し、車が山道を上っていくようにモーショントゥイーンを作成する。

※この段階では、下のように再生される
(3)ガイドレイヤーを追加する。

(4)ガイドレイヤーに、モーションガイド(モーションパス)を描く。
モーションガイドは、車の進行(軌道)を想定して描く。

(5)「モーショントゥイーンと吸着」(ツールバー)および「パスに沿って回 転」(プロパティパネル)を設定。


(6)1フレーム目のオブジェクトを、モーションガイドの始点に合わせる。

(7)最終フレームのオブジェクトを、モーションガイドの終点に合わせる。

(8)再生。動きを確認。
サンプルファイル→ [download]
★練習
ガイドレイヤーを用いて自由にアニメーションを作成してみよう。★マスクレイヤー
「マスク」とは、ムービーの一部を切り抜く機能。マスクの範囲だけ、その下にある画像を表示できるようになる。
マスクは、「マスクレイヤー」と呼ばれる専用のレイヤーに描く。
モーショントゥイーンと組み合わせることで、多彩な表現が可能となる。
マスクの基本
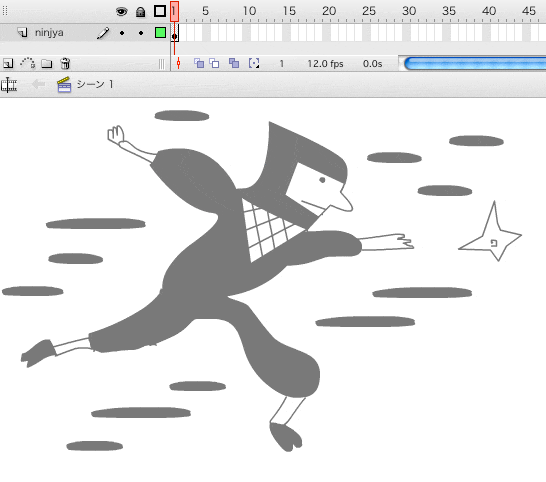
(1)(マスクの対象となる)絵を描く(レイヤー「ninjya」)。

(2)(ninjyaレイヤー上に)新規レイヤーを作成

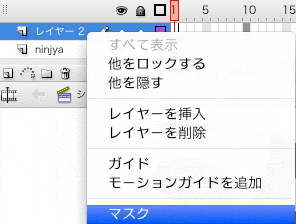
(3)(2)で作成したレイヤーをマスクレイヤーにする。

↓

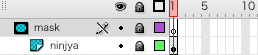
※レイヤー名は、「レイヤー2」から「mask」に変更。
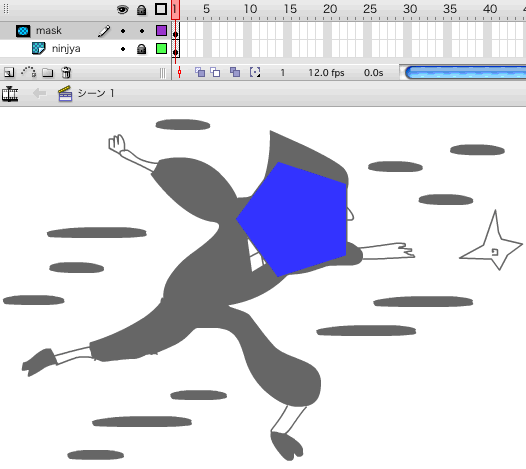
(4)レイヤーmaskに、マスクを描く(切り抜く範囲の設定を行う)。

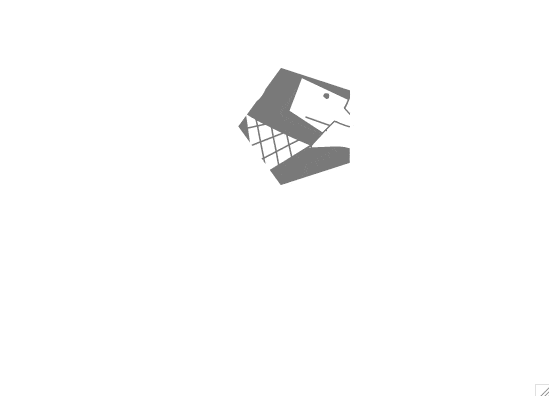
※ここで、ムービープレビューを行うと下記のように表示される。↓

(5)必要に応じマスクにモーショントゥイーンを設定する。
スポットライト効果
マスクとモーショントゥイーンを組み合わせることで、下のムービーのように「スポットライト効果」を演出することができる。
※この場合、ステージの背景色を黒にしておく。その上に、スポットライトの色となる白や黄色のグラフィックをステージと同サイズで配置する。
→マスク以外の部分は、ステージそのもの(の色)が表示されるという点に注意が必要。
★確認
mask_ninjya.flaをダウンロードし、スポットライト効果が実現されている仕組みを確認しよう。
→ [download]
★ ActionScriptワンポイントレッスン
ボタンを作ってみよう
1)[挿入]→[新規シンボル]2)アップ、オーバー、ダウン、ヒットの各フレームにオブジェクトを設定する。
[アップ]は通常の状態。
[オーバー]はマウスカーソルがヒットエリアに入ったときの状態。
[ダウン]はヒットエリアをクリックしたときの状態。
[ヒット]はマウスが反応するエリア。
ボタンを押したら●●が起きる! ActionScriptの活用
(ボタンインスタンス名).addEventListener(MouseEvent.CLICK, 関数名);
function 関数名(e:MouseEvent):void{
/* 処理の記述 */
return;
}
|
例)ボタンを押したら、文字(ここでは「抱腹絶倒!!」)を出力する。
button.addEventListener(MouseEvent.CLICK, MsgTrace);
function MsgTrace(e:MouseEvent):void{
trace("抱腹絶倒");
return;
}
|
インスタンス名をつけ忘れることが多いので注意!
★イベントリスナーの使用 (以下の内容は難しいので、今日のところは興味のある人だけ読んで下さい)
addEventListenerメソッド
addEventListenerは、「●●に、あることが起きた場合、こうしなさい」ということを設定するメソッドである。→「●●」は、インスタンス。「あること」はイベント。「こうしなさい」は関数(メソッド)。
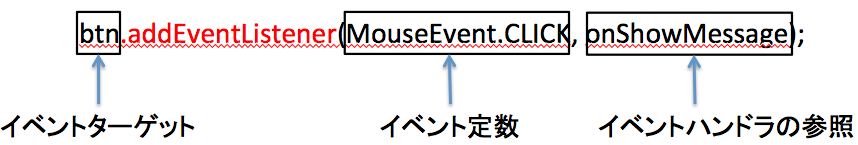
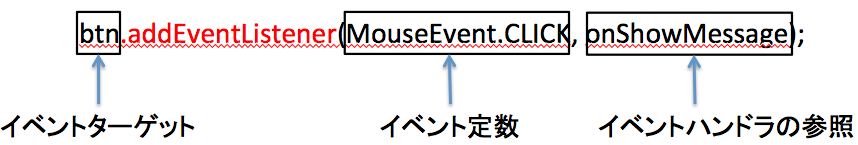
| イベントターゲット.addEventListener(イベント定 数(イベントの種類), 通知先の関数名(イベントハンドラの参照)); |
具体的には、以下のように書く

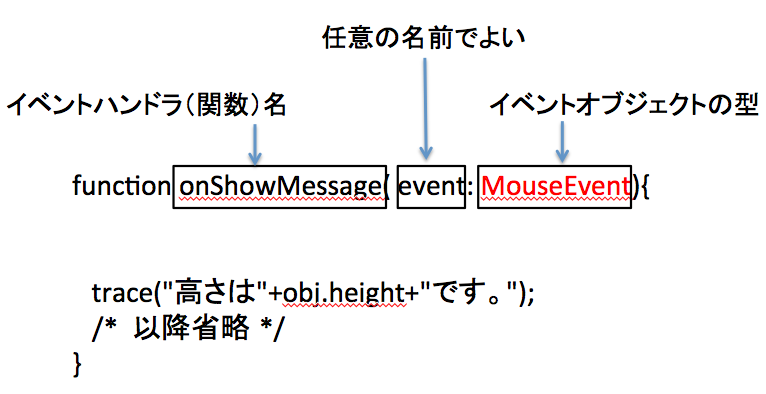
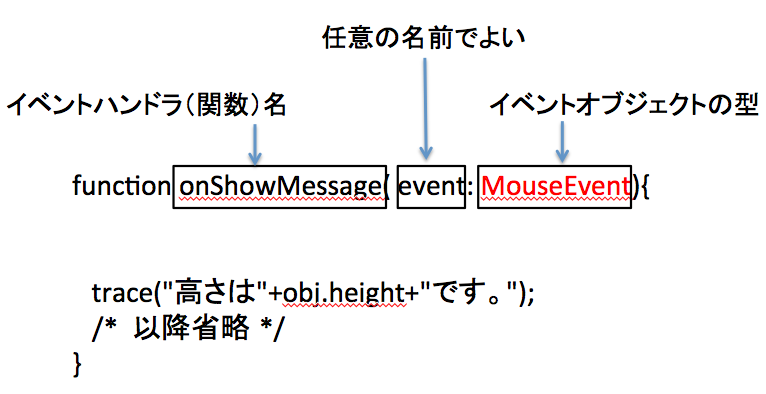
通知先の関数(イベントハンドラ)の設定
→「こうしなさい」の内容を記述する。
| function 関数名 ( 引数 ) { 処理 ;} |

よく使うイベント定数(イベントの種類)
| イベント定数 | 説明 |
| MouseEvent.CLICK | クリックしたときに発生するclickイベントを表す |
| KeyboadEvent.KEY_DOWN | キーが押されたときに発生するKeydownイベントを表す |
| Event.ENTER_FRAME | FPSに合わせたタイミングで発生するenterFrameイベントを表す |
removeEventListeneメソッド
不要になったイベントリスナーは、removeEventListenerメソッドで削除できる。各パラメータにはaddEventListenerメソッドで登録した時と同じ値を指定する。
※次週の準備
次週、簡単なアフレコを行う予定です。今日は、機材の使い方をチェック。★本日の課題
本日は、課題Aと課題Bの2つの課題に取り組みなさい。課題A、Bともに個人課題である。
課題A:宙を舞うホタルを描いて下さい。
なお、ホタルが舞う動きは、ガイドレイヤーを用いて作成してください。
課題B:マスクによる効果を活かしたバナー広告を作成してください。
なお、「母の日」もしくは「父の日」の商戦にむけての広告という設定で制作してください。
バナーのサイズは、幅300px 、高さ250pxとします。※Yahoo Japanのトップページ右側のバナーと同サイズ。
本日の課題については、グループ/ペアで1つではなく、両名とも取り組みなさい。
ただし、グループ/ペアで知識やスキルを共有するよう努めてください。
困っているメンバーがいたらたら、積極的に助けること。
<発展> 時間があまった人は、【課題A】について再生ボタンを押したらアニメーションが再生され、停止ボ タンをおしたら停止される機能をつけ加えてみよう。
[Prev] [Home] [Next]