[Prev]
[Home]
[Next]
※
下記の例のように、URLを変数に格納して用いる。var 変数名:URLRequest = new
URLRequest("http://www.....");といった具合。
※
開き方オブションは省略可。オプションの種類は下記のとおり。
"_self":現在のウィンドウまたはフレーム。
"_blank":新規ウインドウ。
"_parent":現在のフレームの親フレーム。
"_top":現在のウィンドウの最上位フレーム。
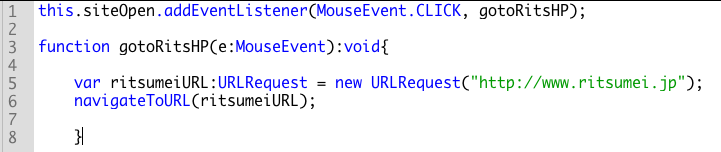
例)ボタンを押したら、あるWebサイト(ここでは立命館のHP)を開く。

※→ サンプルファイルのダウンロード
<手順>
(1)企画書の作成(シナリオの確認、アニメーション構成案、役割分担等を記入)
(2)アニメーションを作成
(3)アニメーションをWebサーバにアップロード←完成次第
<注意点>
・制作のはじめにキャラクターのデザインを行い、グループで共有する。全編を通し てブレのないようにする。また、キャラクターは、基本的にシンボル化すること。
・アニメーションのオープニングでタイトルを表示すること。
・今回は、実践的な課題であるため、授業で習っていない技術も教科書等を参考にして積極的に導入しなさい。
・制作時間は限られているので、実現可能性を十分に考慮すること。
<企画書>
企画書フォーマットのダウンロード
企画書は、5部(グループで4部、提出用1部)作成のこと。3名で取り組む場合は4部。
・二人で話し合いながら、同じように記入する。
・5部のうち1部提出する。
・企画書はプリントアウトしたものを提出する。また、教材フォルダの中の本日の日付が名前となっているフォルダの中に、グループフォルダを作成し保存する。 ファイル名は、グループ名_日付.doc ex)group_a_100518.doc
<共同作業をするにあたって>
・グループで知識やスキルを共有するよう努めて下さい。
・作品のコンセプトを共有するよう努め、コミュニケーションをとって下さい。
・相手が困っていたら、積極的に助けて下さい。
[Prev] [Home] [Next]
第7回 アニメーション制作Tips 2
担当者:斎藤進也(saitos@fc.ritsumei.ac.jp)★本日のテーマ
本日は、制作コンテンツのWebサーバへのアップロード方法について言及する。また、これまで学習したことがらを振りかえり、知識・技術を定着させるため、実践課題にとりくむ。★作品が完成したグループは、Web上にアップロードしてみよう。
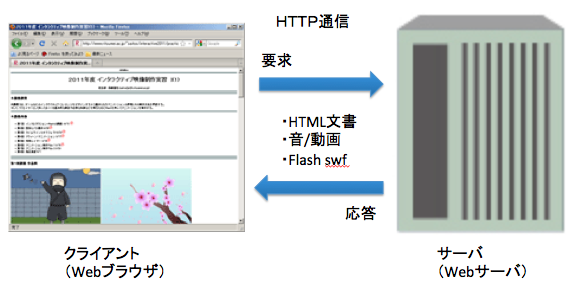
- Webブラウジングは、「クライアント・サーバモデル」という仕組みによって実現される。すなわち、IEやFirefox等のブラウザと遠隔地にあるコンピュータ(サーバ)との通信が不可欠となる。

- したがって、Webでコンテンツを公開するためには、それらを「サーバ」にアップロードする必要がある。
- パブリッシュの方法
FlashコンテンツをHTMLベースで公開するためには、「パブリッシュ」を実行し、サーバに転送する「SWFファイル」「HTMLファイル」 「JavaScriptファイル」を生成する必要がある。
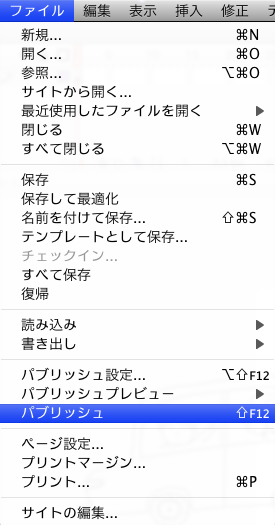
■[ファイル]→[パブリッシュ]で、「SWFファイル」「HTMLファイル」「JavaScriptファイル(AC_RunActiveContent.js)」を作成できる。

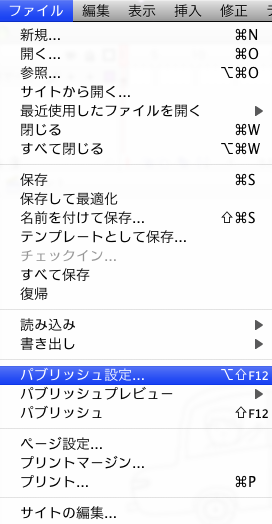
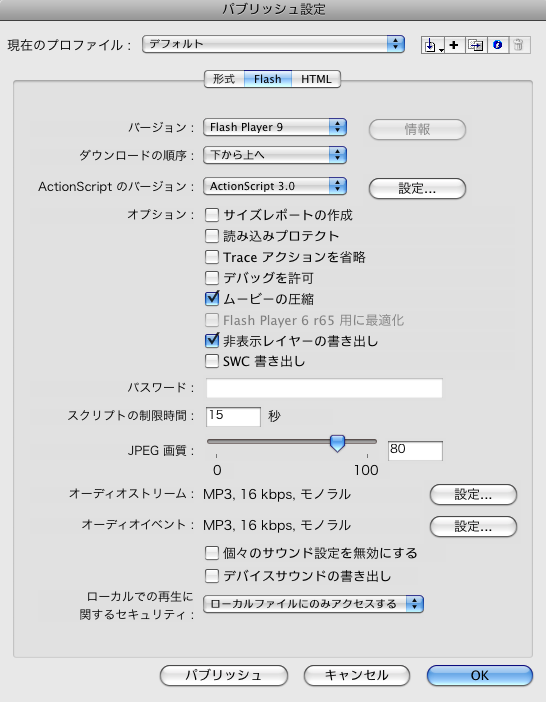
■[ファイル]→パブリッシュ設定]で、生成するSWFファイル、HTMLファ イルの詳細設定を行うことが出来る。


- FFFTPを利用してファイルをサーバにアップロード。
- アップ先:
URL : http://www.ritsumei.ac.jp/~ユーザ名(Rainbow ID)/interactive/
- FFFTPの使用方法:
- FTPクライアント「FFFTP」を起動。

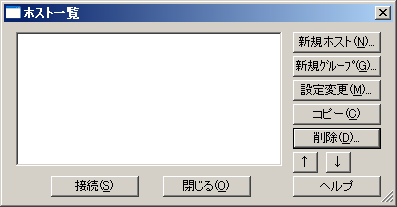
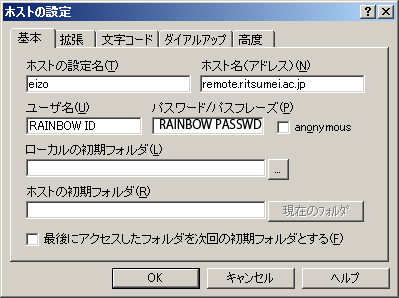
- [新規ホスト]をクリックし、[ホストの設定]を行う。

- ホストの設定名:任意のものでよい。
- ホスト名:remote.ritsumei.ac.jp
- ユーザ名:RAINBOW IDを入力
- パスワード:RAINBOWのパスワードを入力
以上の設定を行い[OK]を押す。

- アップロード先ディレクトリ(フォルダ)の作成
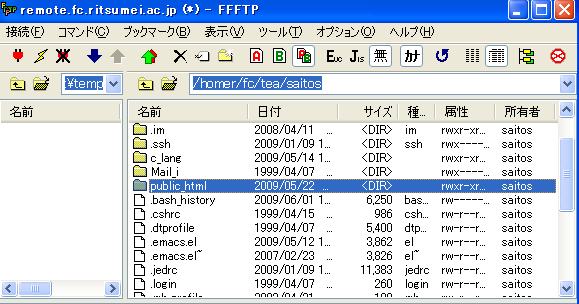
フォルダ「public_html」を開く。「public_html」がない場 合は作成する。[右クリック]→[フォルダ作成]

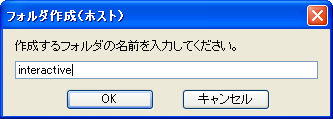
フォルダ「public_html」内に、 フォルダ「interactive」を作成する。[右クリック]→[フォ ルダ作成]

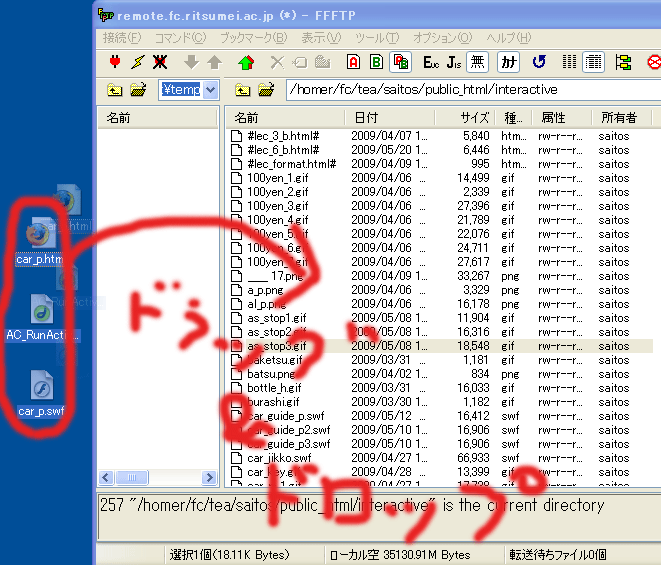
- ファイルのアップロード
フォルダ「interactive」を開き、その中に、「SWFファイル」「HTMLファ イル」 「JavaScriptファイル」をドラッグアンドドロップ する。

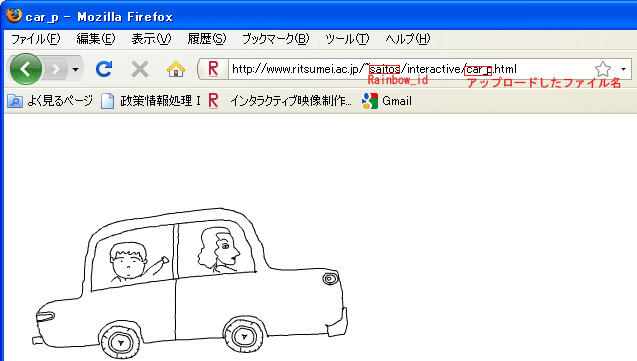
- ブラウジング
FirefoxあるいはIntenet Exploreを起動。
URLに「 http://www.ritsumei.ac.jp/~ユーザ名(Rainbow ID)/interactive/アップロードしたファイル名.html」を指定。
※ http://www.ritsumei.jp/ではなくhttp://www.ritsumei.ac.jp/である。
※ユーザー名の頭にチルダ「~」を忘れずに。

- FTPクライアント「FFFTP」を起動。
- アップ先:
★ ActionScriptワンポイントレッスン
ボタンを押したら●●が起きる!パー ト2 :特定のサイトを開く
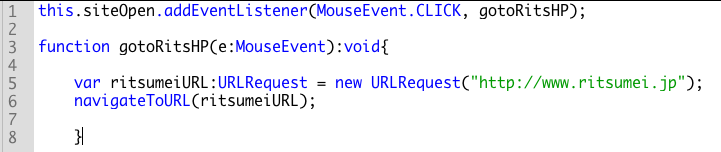
(ボタンインスタンス名).addEventListener(MouseEvent.CLICK, 関数名);
function 関数名(e:MouseEvent):void{
/* 処理の記述 */
return;
}
|
| new URLRequest([開きたいサイトのURL]); | 開きたいサイトのURLを設定。 |
| navigateToURL(先に設定したURL リクエスト[,開き方オプション]); | リクエストのサイトを開く。 |
"_self":現在のウィンドウまたはフレーム。
"_blank":新規ウインドウ。
"_parent":現在のフレームの親フレーム。
"_top":現在のウィンドウの最上位フレーム。
例)ボタンを押したら、あるWebサイト(ここでは立命館のHP)を開く。

※→ サンプルファイルのダウンロード
★実践課題(1)昔ばなしアニメーション化企画
「さるかに合戦」「雪女」などに代表される日本の昔ばなし、あるいは、 「北風と太陽」「ありときりぎりす」などのイソップ物語など古くから語り継 がれる物語を題材に、1分程度の短篇アニメーションを作成しなさい。
<手順>
(1)企画書の作成(シナリオの確認、アニメーション構成案、役割分担等を記入)
(2)アニメーションを作成
(3)アニメーションをWebサーバにアップロード←完成次第
<注意点>
・制作のはじめにキャラクターのデザインを行い、グループで共有する。全編を通し てブレのないようにする。また、キャラクターは、基本的にシンボル化すること。
・アニメーションのオープニングでタイトルを表示すること。
・今回は、実践的な課題であるため、授業で習っていない技術も教科書等を参考にして積極的に導入しなさい。
・制作時間は限られているので、実現可能性を十分に考慮すること。
<企画書>
企画書フォーマットのダウンロード
企画書は、5部(グループで4部、提出用1部)作成のこと。3名で取り組む場合は4部。
・二人で話し合いながら、同じように記入する。
・5部のうち1部提出する。
・企画書はプリントアウトしたものを提出する。また、教材フォルダの中の本日の日付が名前となっているフォルダの中に、グループフォルダを作成し保存する。 ファイル名は、グループ名_日付.doc ex)group_a_100518.doc
<共同作業をするにあたって>
・グループで知識やスキルを共有するよう努めて下さい。
・作品のコンセプトを共有するよう努め、コミュニケーションをとって下さい。
・相手が困っていたら、積極的に助けて下さい。
[Prev] [Home] [Next]