[Home]
[Next]
目的: メンバー間で知識の共有をはかることで、学習効果を高める。
協力して課題をこなすことで、よりレベルの高い成果を提出する。
※ インタラクティブ映像制作実習Iを受講していない学生は、所属グループについて教員に問い合わせること。
個人課題に取り組む場合も、グループで着席し、知識/技術の共有をはかること。
もともとは、アニメーションを制御するための簡単なツールとして着想されたが、Webやモバイルデバイス、デスクトップ用のコンテンツやアプリケーションを作成するための洗練されたプログラミング言語へと進化。 強力なオブジェクト指向プログラミング(OOP)機能が注目されている。
また、昨今では、iOSに対応しiPhoneアプリの開発が可能になったことでさらに可能性が広がった。ひとつのソースコードから、Web、デスクトップ(Windows、Mac、Linux)、iPhone、Android携帯の各プラットフォーム上で動作するアプリを作ることが出来る。
→ 参考サイト
したがって、ActionScript3.0に準拠したソースコードと、ActionScript1.0/2.0のそれとを同居させることはできない。
ActionScriptの基本をマスターするにあたり、まず、「プロパティ」 「メソッド」「イベント」という3つの概念について理解しよう。
オブジェクトの位置や大きさ、色などを設定できる。
<注意!>「値を設定するシンタックス」の各項目にあるboxは、インスタンス名である。したがって、boxの部分は毎回異なる記述になる。
ActionScriptで、オブジェクトを制御する際には必ず、インスタンス名を設定しておく必要がある。
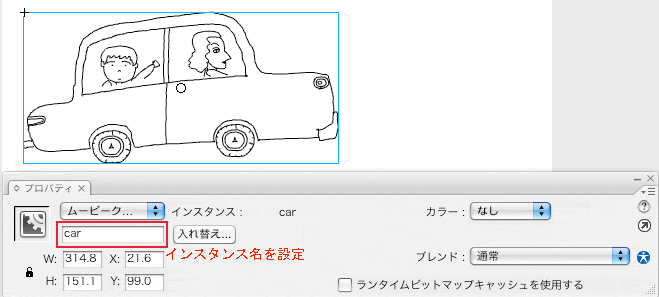
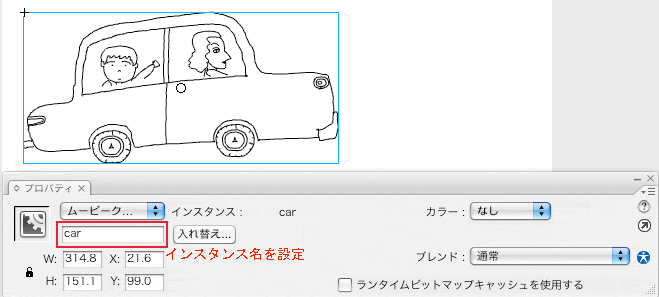
例えば、下の図では、インスタンス名が「car」と設定されている。

インスタンス名の設定は、[プロパティ]パネルにておこなう。
具体的には、メインのタイムインにあるムービークリップの"car"がstopメソッドを発するシンタックスは、
car.stop();
となる。
【参考】 ムービークリップ(MovieClip)のプロパティとメソッドの一覧。
Adobeによる公式リファレンスMovieClipの項目
あるイベント(きっかけ)を機に、オブジェクトに対しプロパティを設定したり、メソッドを呼び出したりできる。
例えば、ユーザーがマウスボタンをクリックしたときに、そのクリックをイベント(きっかけ)として設定できる。
そして、そのイベント(きっかけ)によって、希望するアクションを実行させる ことができる。
「ボタンをクリックしたらアニメーションを再生する」という場合、
そして、イベントに関連付けられた処理(関数)のことを「イベントハンドラ」と呼ぶ。
【参考】イベントには、下記の2種類がある。
そして、本講義の前半より何度か登場している「addEventListener」は、 このイベント処理を定義するためのもの。
なお、addEventListenerは、ActionScript3.0の基礎をマスターする上での重要事項。したがって、次回、十分時間をとって解説する予定である。
例えば、carというインスタンスのプロパティxにアクセスしたい場合は、
car.x;
と記述する。「trace(car.x);」でcarのx座標を表示させることができるし、「car.x = 300;」でcarの座標を300に設定できる。
また、carというインスタンスのタイムラインの再生を停止させたい場合は、stopメソッドを用いて
car.stop();
と記述する。
例えば、
trace(100);
を実行すれば「100」と表示され、
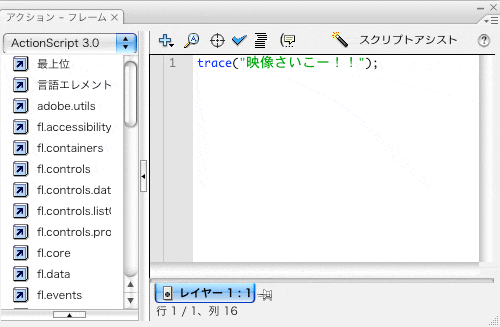
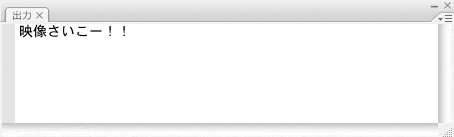
trace("映像学部さいこー!!");
を実行すれば「映像学部さいこー!!」と表示される。
※文字は""で囲む。


trace()は、スクリプトを記述する際に、テストやデバッグに用いるテクニック として役立つ。
*出力結果は、Flashの出力パネルに表示されるので、swfファイルを単体で実行した場合は、出力結果は得られない。


クリック→ 参考サイト
ステージ上に、好きなオブジェクトを作成し、traceコマンドを用いて、大きさ(height,width)、位置(x,y)情報を出力しなさい。なお、以下の手順を守ること。
1)オブジェクトを作成する。
2)オブジェクトをシンボル化する(ムービークリップ)。
3)インスタンス名を設定する。
--------------------以下AS記述------------------------
4)traceコマンドで値を出力する。この際、「+」演算子を用いて変数と文字列を連結し、「高さは●です。」 「幅は●です。 」「xは●です。」「yは●です。」といった具合に出力すること。
なお、本日の課題は「個人課題」である。


※提出時のファイル名は、名字_名前_日付hatten.拡張子とする。ex)saito_sihnya_110608hatten.fla ※発展課題を解くためには、まだ習っていない知識が必要とされます。
是非、グループメンバーと力を合わせてチャレンジしてください。
※提出時のファイル名は、名字_名前_日付hatten2.拡張子とする。ex)saito_sihnya_110608hatten2.fla
※補足:テキストフィールドに数値を表示させたい場合は注意が必要。
1)テキストフィールド名に「.text」をつけること。
int(文字列の格納された変数);でキャストできる。
【参考】数値から文字列への変換
String(数値の格納された変数);でキャストできる。
[Home] [Next]
第1回 ActionScriptへの招待
担当者:斎藤進也(saitos@fc.ritsumei.ac.jp)★本日のテーマ
本日は、本講義の進め方、到達目標などについて説明する。そして、本講義の実習に用いるActionScript3.0について概説する。講義について
★進め方について
- 実習形式
*シラバス通りにはいかないこともある。 - 出席重視
- グループ単位でプログラミングを行う。
[前提となる知識・技術]
変数、分岐、ループといったプログラミングの基礎を復習しておくこと。
★講義資料について
- 講義毎にWebで配信する。自学自習をする時のために、各自URLをひかえて
おくこと。URLは下記。
http://www.ritsumei.ac.jp/~saitos/interactive2_2012/practice_2.html
[注意!] ritsumei.jpではなく、ritsumei.ac.jp。
- 必要に応じ紙媒体の資料を配付することがある。
★持参するもの
- 教科書
- USBメモリー : データの保存やペアでデータ交換を行う時のため
- QRコード
★教科書・参考書について
●教科書 ●参考書- 田中康博・林拓也『ActionScript 3.0 逆引きクイックリファレンス』毎日コミュニケーションズ,2008年.
*分からないことは、まず自分で調べる。
★グループ
グループで課題に取り組む。目的: メンバー間で知識の共有をはかることで、学習効果を高める。
協力して課題をこなすことで、よりレベルの高い成果を提出する。
※ インタラクティブ映像制作実習Iを受講していない学生は、所属グループについて教員に問い合わせること。
★課題について
課題は、日によって「グループ課題」が出される場合と「個人課題」が出される場合がある。個人課題に取り組む場合も、グループで着席し、知識/技術の共有をはかること。
- 毎回、flaファイルを教材フォルダ(shinya_saito)内に保存。講義日の日付が名前となっているフォルダに保存。
- [グループ課題を提出する場合]
教材フォルダ(shinya_saito)内に、グループ用のフォルダを作成。グループ名をフォルダ名とする。ex)group_a
・グループフォルダの中に、4名全員が、その日の成果物を保存する。
フファイル名は、名字_名前_日付.拡張子とする。ex)saito_shnya_090408.fla
・教員の指示があった場合、上記の個人ファイルとは別に、グループでまとめた成果物を一点、グループフォルダ内に保存する。
ファイル名は、グループ名_日付.拡張子 とする。ex) group_A_090408.fla
- [個人課題を提出する場合]
教材フォルダ(shinya_saito)内に、ファイルを保存する。ファイル名は、名字_名前_日付.拡張子とする。ex)saito_shnya_090408.fla
- 課題が複数ある時は、日付のあとに識別するためのアルファベットを付ける。
ex)saito_shinya_090408_a.fla
- 課題の提出は、翌回の講義の終了時まで受け付ける。
★ファイルアップロードの方法(Web公開時)
- アップ先:
URL : http://www.ritsumei.ac.jp/~ユーザ名/interactive/
- FFFTPの使用方法:
インタラクティブ映像制作実習I(1)の第7回を参照のこと→[click]
ホスト名: remote.ritsumei.ac.jp
ActionScript3.0の概要
★ActionScrip3.0とは
Flashプラットフォームにおける公式のプログラミング言語。もともとは、アニメーションを制御するための簡単なツールとして着想されたが、Webやモバイルデバイス、デスクトップ用のコンテンツやアプリケーションを作成するための洗練されたプログラミング言語へと進化。 強力なオブジェクト指向プログラミング(OOP)機能が注目されている。
また、昨今では、iOSに対応しiPhoneアプリの開発が可能になったことでさらに可能性が広がった。ひとつのソースコードから、Web、デスクトップ(Windows、Mac、Linux)、iPhone、Android携帯の各プラットフォーム上で動作するアプリを作ることが出来る。
→ 参考サイト
★ActionScritp1.0/2.0との互換性
ActionScript1.0/2.0と、ActionScript3.0は全く別の言語と考えて差し支えない。したがって、ActionScript3.0に準拠したソースコードと、ActionScript1.0/2.0のそれとを同居させることはできない。
★ActionScript開発ツール
- Adobe Flash
グラフィックやビデオ、オーディオ、アニメーションなどを統合したマルチメディアコンテンツを作成するためのデザイン/プログラミングツール。
→本講義において使用
- Adobe Flash Builder
AcsionScript3.0を使ってコンテンツを作成するためのコマンドラインによるツールキット。 グラフィカルな開発モードが用意されている。
→有償
- Adobe Flex SDK
AcsionScript3.0を使ってコンテンツを作成するためのコマンドラインによるツールキット。
→ 無料でインストールできる ので、自宅でもASの勉強をしたい人におすすめ。
Adobe Flexの公式サイト
★ActionScriptを記述する方法と場所
「フレームアクションとして記述する方法」と「外部ドキュメントクラスを作成する方法」の2種類の方法がある。- フレームアクション
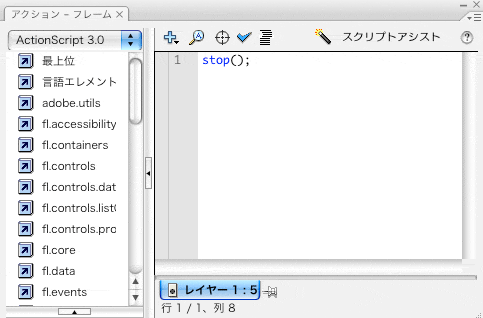
タイムライン上のキーフレームに記述。
メインタイムライン(rootのタイムライン)だけでなく、ムービークリップシンボル内部のタイムラインにも記述できる。 フレームアクションが設定されたキーフレームには、「a」が表示される。

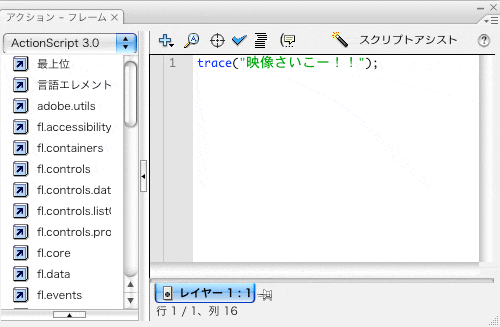
●アクションパネル
ActionScriptは、アクションパネルで編集する。
[ウインドウ] →[アクション]で開く。

※下記の「外部ドキュメントクラス」の場合は、(アクションパネルでなくともその他の)テキストエディタで編集可能。
- 外部ドキュメントクラスファイル(.as)
Flashのソースファイル(.fla)と、ActionScriptを外部ドキュメントクラスファイル(.as)として別ファイルに記述することが可能である。これにより、コンテンツ開発では、アニメーションやスクリプトの開発が分離でき、複数人で作業するような大規模開発がやりやすくなった。
基本的にドキュメントクラスはSpriteクラスかMovieClipクラスを継承するクラスで、SWFのメインクラスとして使用される。
●ドキュメントクラスのスケルトン(Example.as)
クラス名とコンストラクタ関数名は同じものをつけること。ここでは「Example」。package { import flash.display.Sprite; public class Example extends Sprite{ public function Example(){ //コンストラクタ init(); } private function init():void{ //以下に任意の処理内容を記述する。 } } }
ファイル名は、クラス名.asとする。
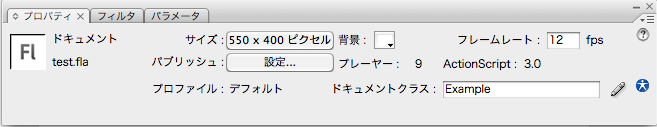
●Flashにおけるドキュメントクラスの設定
外部ドキュメントクラスとflaファイルは同じフォルダ内に保存する。
ステージの「プロパティ」における「ドキュメントクラス:」にクラス名を記述する。ファイルの拡張子(.as)は不要。

プログラムを構成する基本概念
ActionScriptの基本をマスターするにあたり、まず、「プロパティ」 「メソッド」「イベント」という3つの概念について理解しよう。
★プロパティ
プロパティは、オブジェクトを修飾する形容詞のようなもの。オブジェクトの位置や大きさ、色などを設定できる。
| 説明 | プロパ ティ | 値を設定するシンタックス | 単位(範囲) |
| 位置 | x,y | box.x=100; | ピクセル |
| box.y=100; | |||
| スケール(1) | scaleX,scaleY | box.scaleX=0.5; | パーセント(0から1) |
| box.scaleY=0.5; | |||
| スケール(2) | width,height | box.width=80; | ピクセル |
| box.height=80; | |||
| 回転 | rotation | box.rotation=45; | 度(0から360) |
| 透明度 | alpha | box.alpha=0.5; | パーセント(0から1) |
| 可視性 | visible | box.visible=false; | ブール値 |
<注意!>「値を設定するシンタックス」の各項目にあるboxは、インスタンス名である。したがって、boxの部分は毎回異なる記述になる。
ActionScriptで、オブジェクトを制御する際には必ず、インスタンス名を設定しておく必要がある。
例えば、下の図では、インスタンス名が「car」と設定されている。

インスタンス名の設定は、[プロパティ]パネルにておこなう。
●試してみよう!
各自、絵を描き、ActionScriptを記述することでオブジェクトのプロパティを変更してみよう。★メソッド
メソッドは、ActionScript言語の動詞であり、オブジェクトに対してアクションを起こすように命令する。例えば、ムービークリップに対しては、stop()メソッドを使うことで再生を停止することができる。具体的には、メインのタイムインにあるムービークリップの"car"がstopメソッドを発するシンタックスは、
car.stop();
となる。
【参考】 ムービークリップ(MovieClip)のプロパティとメソッドの一覧。
Adobeによる公式リファレンスMovieClipの項目
●試してみよう!
サンプルファイルをダウンロードし、実際にスクリプトを書いてみよう。 → [download]★イベント
イベントは、アクションを引き起こす「きっかけ」のこと。あるイベント(きっかけ)を機に、オブジェクトに対しプロパティを設定したり、メソッドを呼び出したりできる。
例えば、ユーザーがマウスボタンをクリックしたときに、そのクリックをイベント(きっかけ)として設定できる。
そして、そのイベント(きっかけ)によって、希望するアクションを実行させる ことができる。
「ボタンをクリックしたらアニメーションを再生する」という場合、
- オブジェクト → ボタンインスタンス
- イベント → マウスのクリック
- 処理(イベントハンドラ) → アニメーション再生
そして、イベントに関連付けられた処理(関数)のことを「イベントハンドラ」と呼ぶ。
【参考】イベントには、下記の2種類がある。
- ユーザの動作によるイベント
例えば、マウスのクリックされた時に発生するイベントなど。 - 自動的に発生するイベント
フレームが読み込まれた時に発生するイベントなど。
そして、本講義の前半より何度か登場している「addEventListener」は、 このイベント処理を定義するためのもの。
なお、addEventListenerは、ActionScript3.0の基礎をマスターする上での重要事項。したがって、次回、十分時間をとって解説する予定である。
[補足]ドットシンタックス
「 . 」(ドットシンタックス)は、オブジェクトのプロパティやメソッドへのアクセスを提供する。例えば、carというインスタンスのプロパティxにアクセスしたい場合は、
car.x;
と記述する。「trace(car.x);」でcarのx座標を表示させることができるし、「car.x = 300;」でcarの座標を300に設定できる。
また、carというインスタンスのタイムラインの再生を停止させたい場合は、stopメソッドを用いて
car.stop();
と記述する。
プログラミングの基本事項の確認
★ActionScriptにおける変数
- 変数の宣言(p.18)
変数の宣言には、予約語varを用いる。var 変数名:データ型; - 変数の宣言例:
//int型の変数aを宣言。
var a:int;
- 変数の初期化例:
var a:int = 10;
- 変数の宣言例:
- 主な変数の型
※上記の型がすべてではありません。Number型 数値(浮動小数点を含むあらゆる数値) int型 数値(あらゆる整数値) uint型 数値(正の整数値) String型 文字列 Boolean型 ブール値(真または偽) TextField型 テキストフィールド SimpleButton型 ボタンインスタンス MovieClip型 ムービークリップインスタンス Object型 複数の値を保持するために使用するカスタム形式
- 予約語一覧(p.18)
as break case
catch class const continue default delete
do
else
extends
false
finally
for
function
if
implements
import
in
instanceof
interface
internal
is
native
new
null
package
private
protected
public
return
super
switch
this
throw
to
true
try
typeof
use
var
void
while
with
予約語とはASにおける特別なキーワード。変数名として使えない。
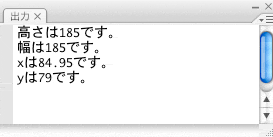
★traceメソッド
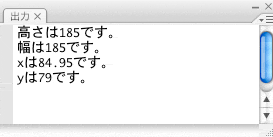
trace()は、「()」の中に入れた値を出力パネルに表示するというコマンド。例えば、
trace(100);
を実行すれば「100」と表示され、
trace("映像学部さいこー!!");
を実行すれば「映像学部さいこー!!」と表示される。
※文字は""で囲む。


trace()は、スクリプトを記述する際に、テストやデバッグに用いるテクニック として役立つ。
*出力結果は、Flashの出力パネルに表示されるので、swfファイルを単体で実行した場合は、出力結果は得られない。
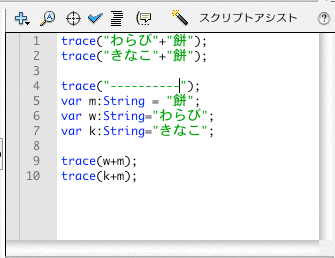
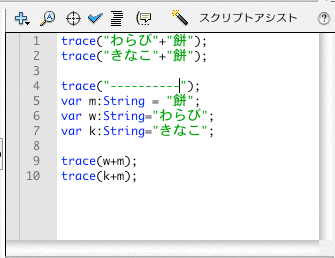
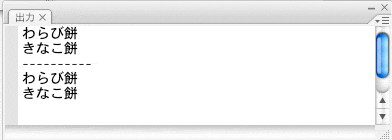
文字列連結に使える「+」演算子
算術演算子「+」を用いて文字列を連結させることが出来る。

●試してみよう!
実際に、trace()を使って、任意の文字や数字を表示してみよう。 → [download]★コメントアウト
「コメント」とはスクリプトコードの実行に含まれない部分のこと。スクリプト についての説明、メモ、注意書きなどをコード中に残しておく場合に用いる。- 1行のみのコメント
1行のみのコメントには「//」を用いる。「//」から行の最後までコメントとして扱われる。
- 複数行にわたるコメント
複数行にわたるコメントは「/*」「*/」を使う。これらの記号で囲まれた範囲が コメントとして扱われる。
★制御文
if、switch、while、forなどの制御文は基本的にC言語と同じ。クリック→ 参考サイト
★本日の課題
ステージ上に、好きなオブジェクトを作成し、traceコマンドを用いて、大きさ(height,width)、位置(x,y)情報を出力しなさい。なお、以下の手順を守ること。
1)オブジェクトを作成する。
2)オブジェクトをシンボル化する(ムービークリップ)。
3)インスタンス名を設定する。
--------------------以下AS記述------------------------
4)traceコマンドで値を出力する。この際、「+」演算子を用いて変数と文字列を連結し、「高さは●です。」 「幅は●です。 」「xは●です。」「yは●です。」といった具合に出力すること。
なお、本日の課題は「個人課題」である。
発展課題 (時間があまった人は挑戦)
(教科書やWebサイトなどを各自で調べて)ボタンを押すと、各プロパティの値が出 力されるように、上記課題プログラムを改造しなさい。

※提出時のファイル名は、名字_名前_日付hatten.拡張子とする。ex)saito_sihnya_110608hatten.fla ※発展課題を解くためには、まだ習っていない知識が必要とされます。
是非、グループメンバーと力を合わせてチャレンジしてください。
発展課題2(さらに時間がありあまっている人)
縦横の値を入力するためのテキストフィールドをステージ上に用意し、ユーザが そこに値を入力し、ボタンを押したら、入力値に応じオブジェクトの大きさが変 化するよう上記課題を改造しなさい。※提出時のファイル名は、名字_名前_日付hatten2.拡張子とする。ex)saito_sihnya_110608hatten2.fla
※補足:テキストフィールドに数値を表示させたい場合は注意が必要。
1)テキストフィールド名に「.text」をつけること。
ex)テキストフィールド名(インスタンス名)が「hyoji」の場合 hyoji.text2)文字列型(String)は数値(int、Number)にキャスト(型変換)すること。
int(文字列の格納された変数);でキャストできる。
ex) sikaku.width = int(hyoji.text);
【参考】数値から文字列への変換
String(数値の格納された変数);でキャストできる。
ex) var a:int = 100;
hyoji.text = String(a);
[Home] [Next]