[Prev]
[Home]
[Next]
本日は、オブジェクトの配置を制御する上で重要となる「表示リスト」について学習する。
本日の内容において特に重要だといえるのは「addChildメソッド」であり、今後、多用することが予想されるので、確実に理解するように。
頂点から、だんだんと下のものへとつながっていく仕組みとなっている。
そして、この頂点にあたるのが「Stageオブジェクト」である。
Flashムービーは、再生されるとまずStageオブジェクトが自動で作成され、続いて、それに連なる1つ目のメンバとして「メインのタイムライン」が作成される。
そして、任意に作成したオブジェクト(絵、テキストなど)を表示リストのメンバとして追加すると、そのオブジェクトが画面に表示される。

・参考サイト
表示リストのプログラミング Adobe公式
ActionScript3.0入門ノート
ActionScriptを用いて「ライブラリ」内のシンボルを表示リストに追加する方法について説明する。
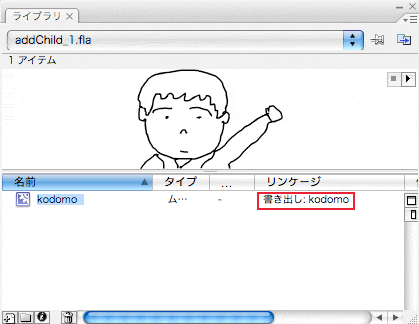
次の素材ファイルをダウンロードして開く。→[download]

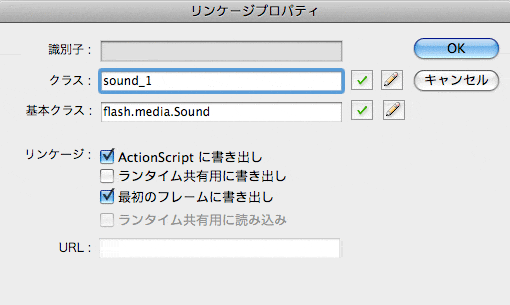
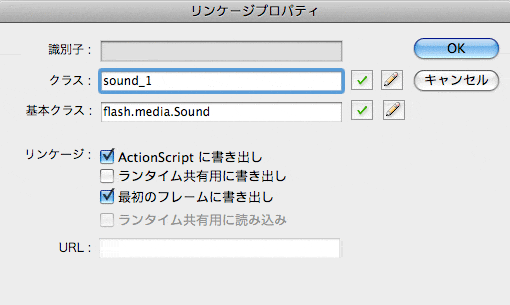
[リンケージのプロパティ]で、「リンケージ:」項目のActionScriptに書き出しにチェック。
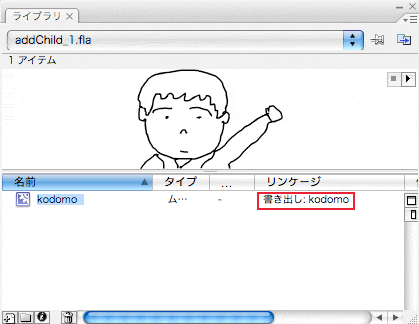
必要に応じクラス名を変更する。(ここでは、そのまま「kodomo」を使用)

下記のメッセージがでるが、「OK」ボタンを押す。

ライブラリの「リンケージ」項目にクラス名が表示されていることを確認。

ActionScriptによって、表示リストへのクラス(インスタンス)の追加/削除を
制御するためには、先ず、スクリプトパネルにインスタンスを作成するための記述を行う必要がある。
インスタンスの生成するためのスクリプト。
※ クラス名は、上述のリンケージの設定時に用いたもの。
ex) MovieClipインスタンスを作成する場合下記のように記述する。新規クラスを、MovieClip型の変数に代入するという形をとる。
ここでは、下記のように記述する。 ここではのクラス名は、上述のリンケージプロパティにおいて設定したものを用いる。
「new クラス名();」でインスタンスが生成されるが、これだけでは表示リストには追加されない。
生成したインスタンスを表示リストに追加するためには、「addChild()メソッド」を用いる。
ここでは、下記のように記述する。
また、追加するインスタンスのプロパティを設定することも可能である。
適当にプロパティ値を変更し、ムービーを実行してみよう。
removeChildメソッドの書式は下記の通りである。
15フレーム目に、キーフレームを作成し、下記のスクリプトを書いてみよう。
さらに、間を作るため30コマ目までフレームを挿入し、ムービーを実行してみよ う。

前回学んだaddEventListenerメソッドを用いる。
※ループ処理(for文など)については、教科書p31を参照のこと。
※ランダム関数(Math.randam())については、教科書p.45を参照のこと。
mado(win)を配置し、madoの中にcar(kuruma)を配置する。
ここでは、「埋め込みアセットクラス方式」によるサウンド制御の手順について解説する。
☆指示に従いながら、プログラミングしてみましょう。
(1)音源を用意する。
インターネット上には、無料で音源を提供しているサイトが多く存在する。
ただし、それらのサイトを利用する際には、利用規約をしっかりと守る必要がある。
また、利用規約はサイトによって異なるため、注意が必要。
●フリー音源提供サイトのリンク集
ここでは、「音の葉っぱ〜効果音・ジングル・BGMのフリー音素材集〜」より、音源を借用させて戴いた。
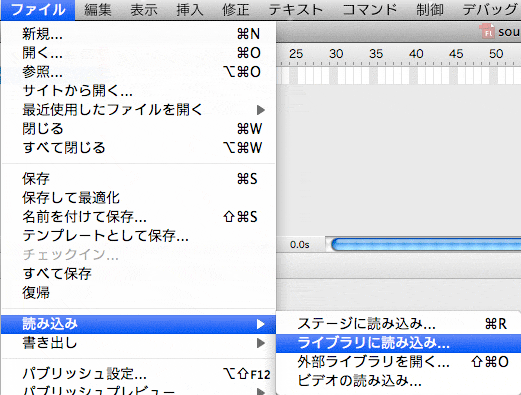
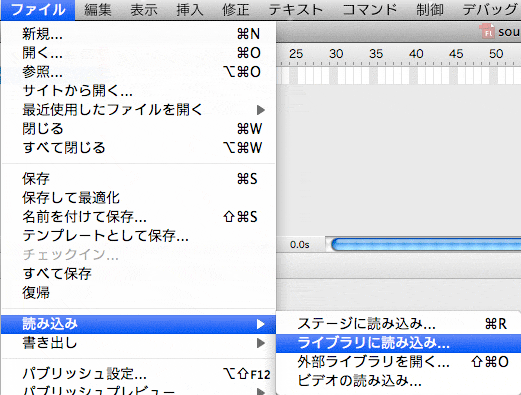
(2)音源(mp3ファイル)をライブラリに読み込み、リンケージの設定(クラス名の設定)を行う。

リンケージの設定。クラス名を付ける。

(2)ActionScriptの記述
まず、new演算子を用いて、インスタンスを作成する。
具体的には、次のように記述する。Sound型の変数に代入するというかたちをとる。
play()メソッド、stop()メソッドを用いて、再生/停止する。
※Soundの部分は、使用する変数名がくる。上記の例でいうと「s」。「s.play();」となる。
また、サウンドの再生時に、それを「サウンドチャネル」に割り当てておくと、サウンドを制御する際に便利である。
SoundChannel型の変数を宣言し、サウンドの再生時に返される値をそこに格納するというかたちをとる。
サウンドを停止する場合は、下記のように書く。
上記の例に当てはめると、
[※ミスに注意!!]上記の例でいうと、「s.stop();」としがちだが、これではダメ。
[Prev] [Home] [Next]
第4回 表示リストとサウンド
担当者: 斎藤進也 (saitos@fc.ritsumei.ac.jp)★本日のテーマ
本日は、オブジェクトの配置を制御する上で重要となる「表示リスト」について学習する。
本日の内容において特に重要だといえるのは「addChildメソッド」であり、今後、多用することが予想されるので、確実に理解するように。
★ 表示リスト
●表示リストとは
表示リストとは、Flashで「画面に表示するもの(絵や文字列など)」を管理する仕組みである。●表示リストのイメージ
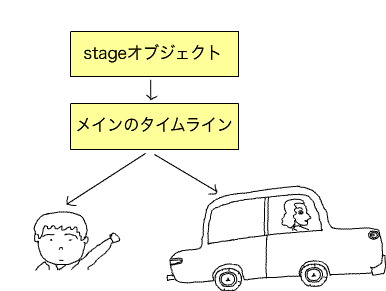
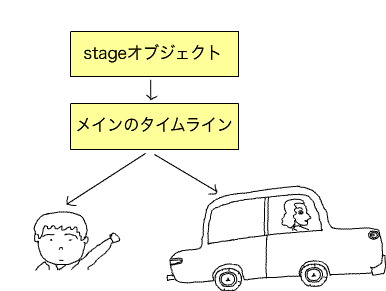
「表示リスト」は、組織図などのような“ツリー状”のリストとして管理される。頂点から、だんだんと下のものへとつながっていく仕組みとなっている。
そして、この頂点にあたるのが「Stageオブジェクト」である。
Flashムービーは、再生されるとまずStageオブジェクトが自動で作成され、続いて、それに連なる1つ目のメンバとして「メインのタイムライン」が作成される。
そして、任意に作成したオブジェクト(絵、テキストなど)を表示リストのメンバとして追加すると、そのオブジェクトが画面に表示される。

・参考サイト
表示リストのプログラミング Adobe公式
ActionScript3.0入門ノート
★表示リストへの子の追加
ActionScriptを用いて「ライブラリ」内のシンボルを表示リストに追加する方法について説明する。
次の素材ファイルをダウンロードして開く。→[download]
★リンケージの設定
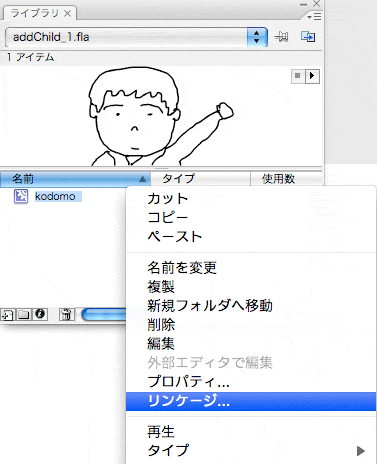
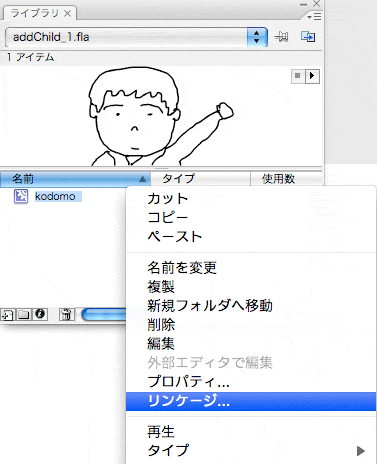
ライブラリ内の任意のムービークリップを選択。[右クリック]→[リンケージ]
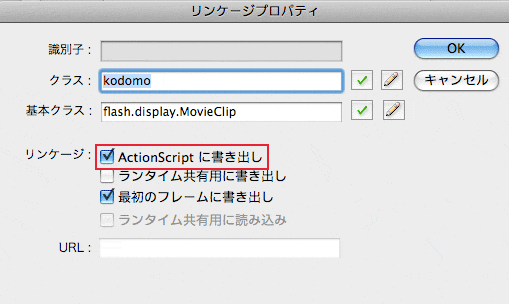
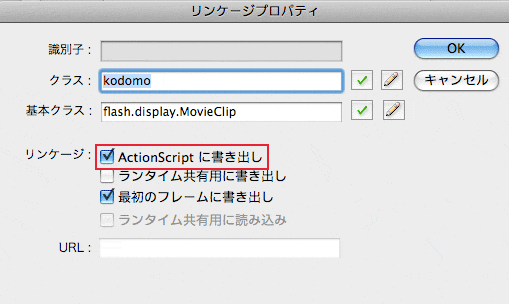
[リンケージのプロパティ]で、「リンケージ:」項目のActionScriptに書き出しにチェック。
必要に応じクラス名を変更する。(ここでは、そのまま「kodomo」を使用)

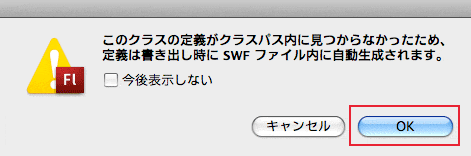
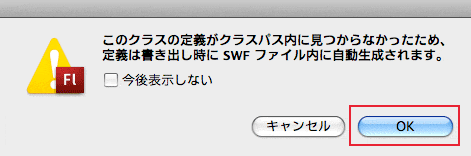
下記のメッセージがでるが、「OK」ボタンを押す。

ライブラリの「リンケージ」項目にクラス名が表示されていることを確認。

★インスタンスの生成
ActionScriptによって、表示リストへのクラス(インスタンス)の追加/削除を
制御するためには、先ず、スクリプトパネルにインスタンスを作成するための記述を行う必要がある。
インスタンスの生成するためのスクリプト。
| new クラス名() ; |
ex) MovieClipインスタンスを作成する場合下記のように記述する。新規クラスを、MovieClip型の変数に代入するという形をとる。
| var インスタンス名:MovieClip = new クラス名() ; |
ここでは、下記のように記述する。 ここではのクラス名は、上述のリンケージプロパティにおいて設定したものを用いる。
var boy:MovieClip = new kodomo; |
「new クラス名();」でインスタンスが生成されるが、これだけでは表示リストには追加されない。
生成したインスタンスを表示リストに追加するためには、「addChild()メソッド」を用いる。
★addChild ()メソッド
表示リストにインスタンスを追加する際に用いるaddChildメソッドの書式は下記の通りである。| 表示オブジェクトコンテナ.addChild(インスタンス名 ); |
ここでは、下記のように記述する。
var boy:MovieClip = new kodomo; addChild(boy); |
また、追加するインスタンスのプロパティを設定することも可能である。
適当にプロパティ値を変更し、ムービーを実行してみよう。
var boy:MovieClip = new kodomo; boy.x = 100; boy.y = -50; boy.width = 350; boy.height = 300; addChild(boy); |
★remoevChild()メソッド
removeChildメソッドを用いると、表示リストからインスタンスを削除すること ができる。removeChildメソッドの書式は下記の通りである。
| 表示オブジェクトコンテナ.removeChild(インスタンス ); |
15フレーム目に、キーフレームを作成し、下記のスクリプトを書いてみよう。
removeChild(boy);
trace("消えた!");
|
さらに、間を作るため30コマ目までフレームを挿入し、ムービーを実行してみよ う。

練習
ボタンを押すと、インスタンスが表示されるようにする。前回学んだaddEventListenerメソッドを用いる。
var i:int = 0;//フラグ(0のとき非表示、1の時表示)
var boy:MovieClip = new kodomo();
btn_a.addEventListener(MouseEvent.CLICK,hyouji);
btn_r.addEventListener(MouseEvent.CLICK,sakujyo);
function hyouji(event:MouseEvent) {
if (i==0) {
addChild(boy);
i=1;
}
}
function sakujyo(event:MouseEvent) {
if (i==1) {
removeChild(boy);
i=0;
}
}
|
★ループ処理による大量のインスタンス配置
var i:int;
for(i=0; i<120; i++){
var boy:MovieClip = new kodomo();
//x,yをランダムに割り当てる。
boy.x = Math.random() * 500;
boy.y = Math.random() * 350;
addChild(boy);
}
|
※ランダム関数(Math.randam())については、教科書p.45を参照のこと。
★入れ子構造
次の素材ファイルをダウンロード。→[download]mado(win)を配置し、madoの中にcar(kuruma)を配置する。
var kai:int = 0;
var win:MovieClip = new mado();
var kuruma:MovieClip = new car();
add_btn.addEventListener(MouseEvent.CLICK,add_nest);
function add_nest(event:MouseEvent){
if(kai == 0){
//窓の座標とスケールの設定
win.width = 400;
win.height = 400;
addChild(win);
kai++; //kaiの値を1増やす
}else if(kai == 1){
kuruma.x = 15;
kuruma.y = 30;
kuruma.width = 60;
kuruma.height = 40;
win.addChild(kuruma);
kai++;
}
}
|
★サウンドの制御
ActionScript3.0によってサウンドを制御する場合、以下の3つの方式が考えられる。| 方式 | 説明 |
| 埋め込みアセットクラス方式 | 「ライブラリ」内に読み込んで使用する。サウンドファイルは、埋め込み"アセットクラス"として登録される。 |
| 読み込み方式 | Flashムービーとは別にMP3ファイルを用意し、ムービー再生時にSoundクラスのloadメソッドを使って読み込み、再生を行う。 |
| タイムライン配置方 式 | 任意のムービークリップのタイムラインにサウンドを配置しておき、そのムー ビークリップを再生することで、サウンドを鳴らす。 |
ここでは、「埋め込みアセットクラス方式」によるサウンド制御の手順について解説する。
☆指示に従いながら、プログラミングしてみましょう。
(1)音源を用意する。
インターネット上には、無料で音源を提供しているサイトが多く存在する。
ただし、それらのサイトを利用する際には、利用規約をしっかりと守る必要がある。
また、利用規約はサイトによって異なるため、注意が必要。
●フリー音源提供サイトのリンク集
ここでは、「音の葉っぱ〜効果音・ジングル・BGMのフリー音素材集〜」より、音源を借用させて戴いた。
(2)音源(mp3ファイル)をライブラリに読み込み、リンケージの設定(クラス名の設定)を行う。

リンケージの設定。クラス名を付ける。

(2)ActionScriptの記述
まず、new演算子を用いて、インスタンスを作成する。
| new クラス名(); | インスタンスを生成する。 |
| var s:Sound = new sound_1(); |
play()メソッド、stop()メソッドを用いて、再生/停止する。
| Sound.play(); | サウンドを再生する。 |
また、サウンドの再生時に、それを「サウンドチャネル」に割り当てておくと、サウンドを制御する際に便利である。
SoundChannel型の変数を宣言し、サウンドの再生時に返される値をそこに格納するというかたちをとる。
| var s_channel:SoundChannel = s.play(); |
サウンドを停止する場合は、下記のように書く。
| SoundChannel.stop(); | 管理しているサウンドを停止する。 |
上記の例に当てはめると、
| s_channel.stop(); |
サンプル1
var wd_snd:Sound = new wd();
var wd_sndch:SoundChannel;
var f:int = 0; //0の時、停止中。 1の時、再生中。
play_btn.addEventListener(MouseEvent.CLICK,onSndPlay);
function onSndPlay(e:MouseEvent){
if(f==0){
/**
* 再生する。
*/
wd_sndch = wd_snd.play();
f=1;
play_btn.saisei.text = "停止";
}else{
/**
* 停止する。
*/
wd_sndch.stop();
f=0;
play_btn.saisei.text = "再生";
}
}
|
サンプル2
stage.addEventListener(KeyboardEvent.KEY_DOWN,key_sound);
var space_snd:Sound = new bm1();
var right_snd:Sound = new bm2();
var left_snd:Sound = new bm3();
function key_sound(evt:KeyboardEvent){
//trace(evt.keyCode);
//space=32 右=39 左=37
if(evt.keyCode==32){
trace("space");
space_snd.play();
}else if(evt.keyCode==39){
trace("右");
right_snd.play();
}else if(evt.keyCode==37){
trace("左");
left_snd.play();
}
}
|
★課題
英語学習のリスニング教材を作成してください。
(1)それぞれに好きな英語のフレーズを考える。
(2)以前、講義で習った手順に従い録音する。※ひとり1フレーズ。
(3)ボタンを押すと、声が再生される仕組みを作る。
(4)フレーズの日本語訳(正解の選択肢)と不正解の選択肢を用意する。
(5)各選択肢に対応するボタンを用意する。
(6)各ボタンが押されたと時のアクションとして、分岐構文(if文、switch文)を用いて正解/不正解を判断できるようにする。
------------▲ここまで個々人で行う。【個人課題】▲---------------
(7)グループと他のメンバーの問題と統合する。
→ タイムライン制御もしくはaddChildを用いて問題を切り替える仕組みを作る。
(8)グループメンバーと相談し、さらに付加的な機能やアニメーションなどを自由に追加し、洗練化する。
------------▲(7)(8)は【グループ課題】▲---------------
<注意事項>
グループで、知識、技術を共有するように努めてください!
困っているメンバーがいたら積極的に助けましょう。
分からないことがあれば、どんどん他のメンバーに質問しましょう。
[Prev] [Home] [Next]