第1回 イントロダクション -Flashの概説-
担当者 : 斎藤進也 (saitos@fc.ritsumei.ac.jp)講義について
★進め方について
- 実習形式
*シラバス通りにはいかないこともある。 - 出席重視
- ペアプログラミング
- 前提となる知識・技術
本講義は、全くの初心者を想定して進めるので、特に前提となる知識・技術は必要ない。
ただし、本講義の後半では、プログラミングの基礎知識が必要となる。変数、分岐、ループといったプログラミングの基礎を復習しておくこと。 - 描画には、ペンタブレットを使用する。
★講義資料について
- 講義毎にWebで配信する。自学自習をする時のために、各自URLをひかえて
おくこと。URLは下記。
http://www.ritsumei.ac.jp/~saitos/interactive2014/practice_1.html
[注意!] ritsumei.jpではなく、ritsumei.ac.jp
[注意!]誤って昨年度のページを見ないように。シラバスの参考サイトに記載されているのは昨年度のサイト。
- (紙媒体の)レジュメなどは基本的に配布しない。
★持参するもの
- USBメモリー : データの保存やペアでデータ交換を行う時のため
- QRコード
★グループ/ペアをつくる
グループ:4名1組さらに、グループ内でペアをつくる。
(1)グループでひとつの課題に取り組むケース、(2)ペアでひとつの課題に取り組むケース、(3)個人(ひとり)でひとつの課題に取り組むケースの3パタンがある。
目的: メンバー間で知識の共有をはかることで、学習効果を高める。
協力して課題をこなすことで、よりレベルの高い成果を提出する。
- 席替え
*毎回、グループ/ペアで着席すること
- グループメンバー表の作成
全部で5部作成のこと。提出用1部+各メンバー分4部
必ず、各自デジタル・データを保存しておくこと。
グループメンバー表フォーマットのダウンロード →[click]
★課題について
- 毎回、flaファイルを教材フォルダ(shinya_saito)内の講義日の日付が名前となっているフォルダに保存。
- 上記フォルダ内にグループ用のフォルダを作成。グループ名をフォルダ名と
する。ex)group_a
- [グループで一つの課題を提出する場合]
ファイル名は、グループ名.拡張子とする。ex)group_a.fla
- [ペアで一つの課題を提出する場合]
ファイル名は、名字1_名字2_日付.拡張子 とする。ex) murakami_takahashi_140408.fla
- [一人で一つの課題を提出する場合]
ファイル名は、名字_日付.拡張子とする。ex)murakami_140408.fla
- 課題が複数ある時は、日付のあとに識別するためのアルファベットを付ける。
ex)murakami_takahashi_140408_a.fla
- 課題の提出は、翌回の講義の終了時まで受け付ける。
★ファイルアップロードの方法
- アップ先:
URL : http://www.ritsumei.ac.jp/~ユーザ名/interactive/
- FFFTPの使用方法:
RAINBOW GUIDEに詳細な説明あり。
Flashの概説
★Flashとは?
基本的にWeb上で動くコンテンツをつくるための開発環境。Adobe社によって提供される。
「Flashとは、Webコンテンツ制作やシステムのインターフェースデザイン、ビデオ配信、アニメーション制作などを行うための総合開発環境。」
- 優れたオーサリング環境である。作品に静止画、動画、音楽などを柔軟に組み込める。
- マスターすると、多様なコンテンツを制作できる。アニメーション、ゲーム、Webコンテンツ、動画配信ツール、iPhone/Androidアプリなどなど。
- 特に、2Dのアニメやゲームが効率的に作れる。
- Away3Dなど無料で公開されているライブラリを使用することで、本格的な3DCGも制作可能。
- Flash = 「手書き」+「プログラミング」= 味のあるインタラクティブコンテンツ
補足:Adobe AIRとは?
Flashを利用したアプリケーションソフトをデスクトップで実行するための実行環境。FlashコンテンツはWebページに埋め込まれ、Webブラウザに内蔵されたFlash Playerという実行環境によって再生された。Adobe AIRはOSにFlashの実行環境を追加する技術で、FlashコンテンツをOSのデスクトップ上で直接実行することができる。
→iPhoneアプリ、Androidアプリも作れる。CS5.5以上では、同一のソースコードからiPhone用かAndoroid用かを任意に選択しコンパイルできる。
たとえば、こんなコンテンツが作れる
- Neo Tamagokake Gohan
- ルオとルコ
- 艦隊これくしょん
- Sketch Piston
- YouTube
- WONDERWALL INC
- オーストラリア航空
- おぎわら遊戯場
- High Floater
便利なFlash関連ライブラリ
- 【3次元CG】 Away3D
- 【物理エンジン】Box2DFlashAS3
本講義で使用するFlashオーサリングツールのバージョン
- Adobe Flash CS3
参考サイト
★Flashでコンテンツ制作を行うために必要なことがら
必要なスキル
- Flashオーサリングツールの使用方法の習得 (→本講義の前半)
- ActionScriptの習得 (→本講義の後半)
プログラムの実行に必要な環境
★Flashオーサリングツールのよるファイル作成の手順
- Flashの起動
- 新規ファイルの作成(スタートアップスクリーン)
- Flashドキュメントの編集
- 保存の方法
★Flashムービー(swfファイル)の作成方法
flaは、編集用のファイル。swfは、ムービーを再生するためのファイル。- Flashドキュメントを編集
- ムービープレビュー or パブリッシュを実行
★ワークスペースの概説
- ステージ
- タイムライン
- ツールパネル
★ツールの基本(1)
- 線を引く
- 直線を引く
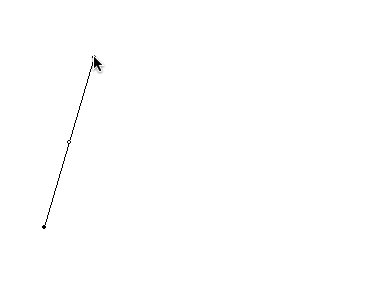
 ペンツール
ペンツール
ペンツールでステージをクリックすると、アンカーポイントができ、クリックする度に、線が作られる。
 線ツール
線ツール
線ツールでドラッグすると、ドラッグの開始位置から終了位置まで の直線ができる。
- 曲線を引く
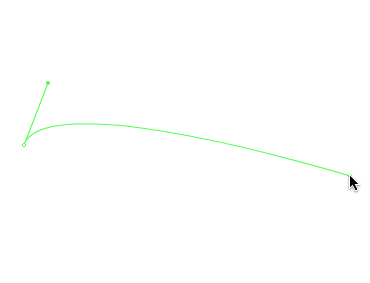
 ペンツール
ペンツール
1) ペンツールで、画面上をドラッグすると、ドラッグする方向とその 反対方向にハンドル(方向線)と呼ばれる線がのびる。

2) 別の場所をドラッグする。

3) 曲線が引かれる。

- フリーハンド感覚で線を引く
 鉛筆ツール
鉛筆ツール
鉛筆ツールをつかうと、フリーハンド感覚で線を引くことができる。
 ブラシツール
ブラシツール
ブラシツールは、フリーハンド感覚で線を引くことができ、また、 太さの強弱をつけることが可能。
- 線を追加する
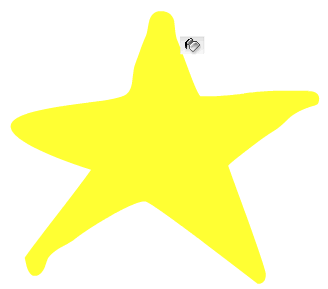
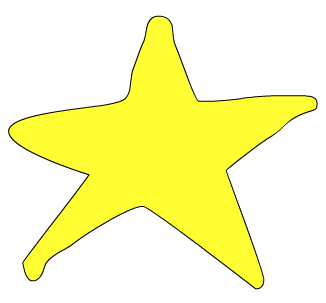
 インクボトルツール
インクボトルツール
インクボトルツールでオブジェクトをクリックすると、輪郭線を追加することができる。
 →
→
- 直線を引く
- 塗る
- 塗りつぶす or 塗りの色を変える
 バケツツール
バケツツール
バケツツールを使うと、特定の範囲を塗りつぶしたり、色を変更できる。
- 色をコピーする
 スポイトツール
スポイトツール
1) 転用したい色の上で、クリックする。

2)マウスポインタが「バケツ」に切り替わったら、変更したい色の上 で、クリックする。

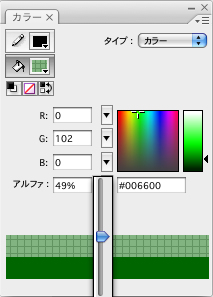
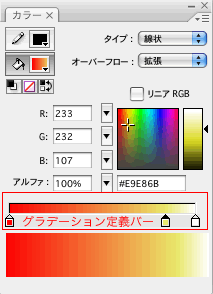
- アルファ値(透明度)の設定
[カラーパネル] のアルファ値を変更することで、塗りの透明度を設定 できる。


- グラデーション
[カラーパネル]の[タイプ]を線状にし、[グラデーション定義バー]で色合いを設定する。


- 塗りつぶす or 塗りの色を変える
補足)Flashで描かれた画像は、ベクトルグラフィック(ベクター)として処理される。
Photoshopは、ラスタグラフィック(ラスター)。Illustratorは、ベクター。
ベクターとラスターの違いをネットで調べてみよう。
★本日の課題
Flashを用いて、以下のいずれかの絵を描きなさい。本日の課題については、グループ/ペアで1つではなく、各自取り組みなさい。
- 忍者
- 桜
- ツバメ

[Home] [Next]